Perancang memberikan saran dalam memilih palet untuk infografis. Evolusi desain datar: palet warna redup Warna datar
Kami telah berbicara banyak tentang desain datar. Menunjukkan banyak hal berbagai contoh menggunakan metode ini. Bagaimana kalau mengembangkan versi Anda sendiri? Salah satu bagian penting dari metode ini, jika bukan yang terpenting, adalah Palet warna.
Desain Datar - Persiapan



Flat design merupakan suatu metode yang tidak menggunakan efek tambahan apapun, atau yang paling sederhana, dan juga tidak mengandung elemen tiga dimensi. Efek seperti bayangan, bevel, embossing, dan gradien tidak digunakan dalam desain datar.
Ada yang menyebut tampilan flat design sederhana, meski tidak selalu demikian. Tampilan dan nuansanya sendiri sederhana, bersih, dan ramah pengguna, menjadikannya pilihan yang semakin populer untuk antarmuka pengguna seluler serta pilihan desain trendi untuk desain web.
Mendefinisikan palet warna
Desain datar cocok dengan warna-warna cerah dan berani dan... Palet warna, maka paling sering desainer lebih suka menggunakan berbagai macam warna.
Hal lain yang membuat flat design berbeda dari segi warna. Desainer menggunakan Palet warna cukup satu warna dan tambahkan dua - tiga, empat warna atau lebih. Sebagian besar pilihan ini adalah warna cerah dan saturasi penuh yang berlawanan seperti abu-abu dan hitam.
Dalam hal desain datar warna, banyak aturan tradisional tentang pencampuran dan pencocokan warna diabaikan dan palet yang mencakup pelangi dengan lebih banyak warna digunakan.
Yang kita lihat dalam desain warna datar adalah kombinasi rona dan saturasi. Desainer dapat menggunakan beberapa corak yang akan saling melengkapi dalam seberapa besar kedalaman warna yang ditetapkan, baik warna tersebut merupakan warna primer atau merupakan hasil warna sekunder. kombinasi warna, atau mungkin warna ini berasal dari bagian yang sama sekali berbeda Palet warna dan berisi warna dalam nuansa hitam atau putih.
Ketika tiba saatnya Palet warna, desain datar sering kali sangat jenuh dengan warna-warna cerah, retro, atau monoton. Itu tidak berarti mereka satu-satunya opsi, tetapi karena tren saat ini baru saja berkembang, opsi ini sekarang menjadi yang paling populer.
Warna cerah



Terang Palet warna sering menjadi ciri desain datar karena membangkitkan perasaan yang berbeda. Warna cerah bekerja dengan sangat baik dibandingkan dengan yang konvensional, juga aktif latar belakang gelap, menciptakan kontras dan menarik perhatian pengguna.
Jadi harus mulai dari mana?
FlatUIColors.com memiliki daftar awal yang bagus dari beberapa warna paling populer dalam desain datar. Dari biru cerah dan hijau hingga kuning dan oranye. Situs ini adalah tempat yang bagus untuk mulai menggunakan desain datar dalam proyek Anda karena Anda dapat memilih dan mengunduh warna dan warna secara gratis berbagai kombinasi warna. (Secara pribadi, saya suka warna abu-abu dan tenang.)
Jika Anda ingin memadukan warna-warna berani Anda sendiri dalam desain datar, pilihlah kesederhanaan dan warna-warna yang memiliki corak dan saturasi yang sama.

Contoh nyata: Coba ini kombinasi warna bersama-sama atau secara individu dalam kelompok untuk menciptakan palet warna yang lebih datar. Masing-masing warna ini akan diatur dengan latar belakang putih atau hitam untuk dampak maksimal.
Warna populer: biru, hijau dan ungu
Warna retro




Warna retro juga merupakan pilihan populer saat bekerja dengan desain datar.
Nuansa yang kurang jenuh ini dibuat berdasarkan warna cerah Palet warna, namun dengan tambahan warna putih agar lebih kalem. Palet warna retro sering kali mengandung banyak warna oranye dan kuning, dan terkadang merah atau biru.
Warna primer dan sekunder lebih umum digunakan dalam palet retro saat bekerja dengan desain datar karena pelunakan nada warna.

Contoh retro: Warna retro bekerja paling baik bila ditempatkan di latar depan sebagai warna dominan. Pasangkan dengan gambar atau warna kalem untuk hasil terbaik.
Warna populer: oranye, persik atau biru tua.
Warna-warna monoton



Warna-warna monoton yang dipadukan dengan desain datar semakin populer dengan pesat. Ini palet warna mengandalkan satu-satunya warna, hitam dan putih untuk menciptakan palet yang cerah namun berbeda.
Kebanyakan skema warna monoton menggunakan dua atau tiga warna sebagai warna dasar. Pilihan warna yang paling populer tampaknya adalah biru, namun banyak desainer memilih warna berdasarkan hitam (abu-abu misalnya) untuk skema monoton, atau warna seperti merah untuk kancing.
Pilihan lainnya adalah menciptakan efek menggunakan variasi warna kecil yang monoton. Jika Anda memulai dengan warna biru dan menambahkan nuansa hijau dan membuat skema berwarna biru-hijau.
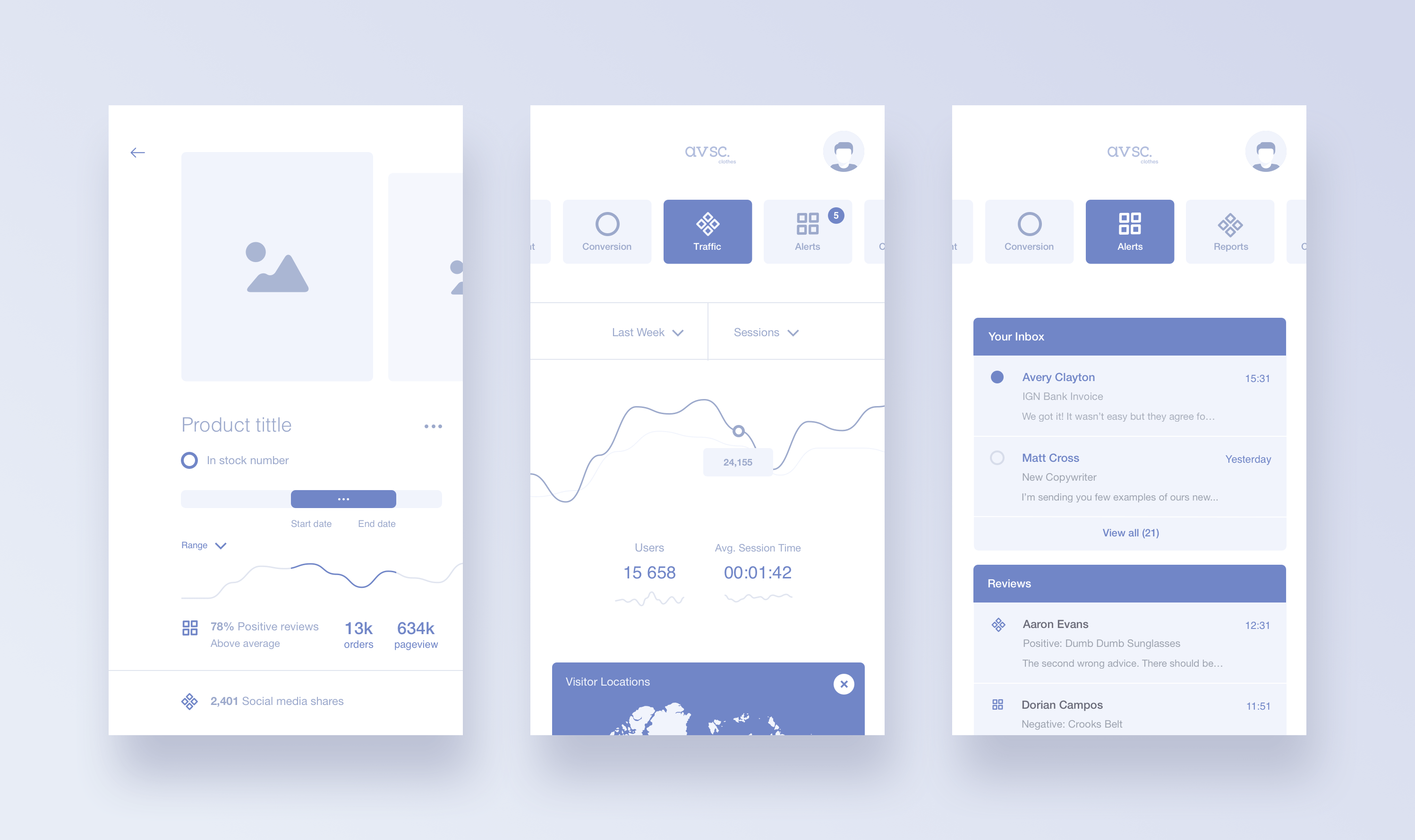
Warna monoton sangat populer untuk aplikasi seluler dan desain seluler.

Contoh yang monoton: Sama seperti palet warna lainnya, skema monoton juga perlu menggunakan kontras. Campurkan corak yang berbeda dari warna dasar. Mulailah dengan warna jenuh (100%) dan warna 50%, 20%, dan 8%.
Kesimpulan
Satu-satunya hal yang benar-benar membuat desain datar berhasil adalah trennya yang baru dan menarik.
Penciptaan Palet warna, yang sesuai dengan proyek Anda, menunjukkan kepada pengguna cara menggunakan situs Anda, menarik dan menyenangkan secara visual. Perhatikan tidak hanya beberapa aturan tradisional dalam pemilihan warna, tetapi juga selera Anda saat membuat palet warna datar.
Desain datar adalah salah satu tren dalam desain web yang tetap relevan untuk waktu yang sangat lama. Selama beberapa tahun terakhir, desain ini telah aktif digunakan dalam pengembangan antarmuka untuk aplikasi desktop, web, dan seluler. Desain datar juga aktif digunakan dalam pembuatan bahan grafis cetak. Anda dapat mempelajari lebih banyak fakta tentang desain datar di panduan online ini. Saat ini, topik pembicaraan kita bukanlah desain datar secara keseluruhan, tetapi bagian spesifiknya - warna datar.
Desain datar mendapatkan namanya karena suatu alasan: konsepnya mengecualikan penggunaan elemen tiga dimensi, bayangan dalam, dan gradien cerah (dalam bahasa Inggris “flat” berarti “datar”). Tombol, ikon, dan elemen grafis lainnya terlihat disederhanakan dan jelas, namun tetap menarik.
Mengembangkan desain situs web datar tidaklah mudah. Kesulitan utama muncul pada elemen interaktif, karena desain harus menekankan perbedaan antara konten statis dan dinamis. Satu-satunya cara untuk memberi tahu pengguna elemen mana yang interaktif adalah dengan menggunakan bayangan dan batas halus. Oleh karena itu, untuk membuat tata letak datar yang “seimbang”, Anda perlu memikirkan setiap elemen hingga detail terkecil, dan ini bukanlah tugas yang mudah.
Memilih warna datar untuk skema warna
Pentingnya warna dalam desain web tidak bisa diremehkan. Misalnya, yang sukses bisa menarik lebih banyak pembaca. Perlu segera dikatakan bahwa desain datar itu unik dalam segala hal yang berkaitan dengan warna. Warna-warna cerah pada desain datar langsung menarik perhatian pengguna. Berbeda dengan skema warna tradisional yang terdiri dari dua atau tiga warna, desain tata letak datar dilakukan dalam empat warna atau lebih. Seringkali ini adalah warna kaya yang dipadukan dengan abu-abu atau hitam.
Aturan tradisional kombinasi warna hampir tidak dapat diterapkan pada desain datar. Dalam desain datar, yang penting bukanlah kombinasi warna itu sendiri, tetapi nada dan saturasinya. Terlepas dari kenyataan bahwa dalam desain satu tata letak Anda dapat menggunakan beberapa tata letak warna yang berbeda, keduanya harus digabungkan secara mendalam. Warna datar sendiri bisa bersifat primer atau sekunder. Bahkan bisa jadi kombinasi kontras antara putih dan hitam.
Beralih dari teori ke praktik, saya ingin memberi tahu Anda tentang kumpulan warna datar dari W3.CSS. Koleksi ini berisi berbagai skema warna untuk membuat situs web. Di sini Anda akan menemukan warna untuk desain material, warna datar, warna Windows metro dan Windows phone 8. Pilihan ini disertai dengan contoh kode HTML dan CSS sehingga Anda dapat dengan cepat menerapkan kombinasi yang dipilih.
Jika Anda seorang pemula dan tidak tahu harus mulai dari mana, kunjungi Flat UI Colors. Di situs ini Anda dapat menyalin warna yang Anda suka, lalu menemukannya di editor grafis dengan memasukkan nilai yang sesuai. Seperti yang Anda lihat, pemilihannya didominasi oleh nuansa cerah- dari hijau dan biru menjadi kuning dan oranye.
Namun, bahkan dengan desain datar pun ada batasan pada warna yang dapat Anda pilih. Misalnya, Anda tidak mungkin melihat kombinasi warna merah, kuning, dan bunga biru dalam satu tata letak. Desainer lebih menyukai warna yang lebih kaya dan beragam.
Apakah Anda ingin mengembangkan desain situs web datar? Perhatikan template MotoCMS 3.0, dibuat dengan mempertimbangkan prinsip desain datar. Kami membandingkan templat dengan berbagai contoh skema warna datar untuk menunjukkan pengaruhnya terhadap properti antarmuka pengguna.
Warna cerah. Warna biru cerah, hijau, dan ungu menonjol dengan latar belakang putih atau hitam. Warna-warna ini sering digunakan dalam desain website datar.
Templat MotoCMS 3.0 untuk situs web layanan pencetakan
Templat MotoCMS 3.0 untuk situs web layanan pencetakan - solusi sempurna untuk proyek yang berhubungan dengan percetakan dan percetakan. Namun, tema template dapat dengan mudah diubah. Desain template dikembangkan dengan mempertimbangkan prinsip-prinsip desain datar. Pengguna ditawari 8 pilihan untuk slider dan galeri, bersama dengan 20 widget dan modul. Semua ini akan membantu Anda membuat proyek online yang populer dan orisinal.
Warna retro. Ini sering kali berupa warna oranye dan kuning pastel yang dipadukan dengan merah dan biru cerah. Paling sering warna datar primer adalah gaya retro dikombinasikan dengan yang sekunder - ini memudahkan untuk mencapai efek pencampuran.
Tip dan alat praktis.
Warna, seperti yang lainnya, paling baik digunakan dalam jumlah sedang. Anda akan mencapai hasil yang lebih baik jika Anda menggunakan maksimal tiga warna primer dalam skema warna Anda. Efektivitas pemilihan warna dalam desain sebagian besar didasarkan pada keseimbangan, dan semakin banyak warna, semakin sulit untuk mencapainya.
Warna tidak menentukan kualitas desain - warna menyempurnakannya.
Pierre Bonnard
Jika Anda membutuhkan warna tambahan selain warna yang awalnya Anda pilih untuk palet Anda, gunakan warna dan bayangan. Bertindak dalam rentang yang dipilih.
Aturan 60-30-10
Aturan desain ini membantu Anda membuat skema warna dengan cepat. Proporsi 60% + 30% + 10% mencerminkan keseimbangan warna. Formula ini berhasil karena menciptakan rasa keseimbangan dan memungkinkan mata bergerak dengan nyaman dari satu titik ke titik lainnya. Selain itu, teknik ini sangat mudah digunakan.
Hiasan dinding, furnitur, aksesoris.60% adalah warna dominan Anda, 30% adalah warna sekunder dan 10% adalah warna aksen Anda.
Arti warna
Para ilmuwan telah mempelajari efek psikologis warna tertentu selama berabad-abad. Selain estetika, warna menciptakan emosi dan asosiasi. Tergantung pada budaya dan keadaan, arti warna bisa berbeda-beda. Itu sebabnya Anda melihat butik fashion berwarna hitam dan putih. Mereka ingin tampil anggun dan mulia.
 Asos sepenuhnya hitam dan putih, dengan “ajakan bertindak” berwarna hijau. Dan ini bukan hanya seperti itu.
Asos sepenuhnya hitam dan putih, dengan “ajakan bertindak” berwarna hijau. Dan ini bukan hanya seperti itu. - Merah: gairah, cinta, bahaya
- Biru: ketenangan, tanggung jawab, keamanan
- Hitam: misteri, keanggunan, kejahatan
- Putih: kebersihan, keheningan, kerapian
- Hijau: kebaruan, kesegaran, alam
Anda dapat mempelajari lebih lanjut tentang arti bunga dari Color Culture.
Skala abu-abu dulu
Kami suka bermain-main dengan warna dan corak pada tahap awal pengembangan desain, tetapi perilaku ini dapat dengan cepat mengecewakan Anda - Anda dapat menghabiskan 3 jam untuk memilih warna utama, dan kemudian berubah pikiran... Memang menggoda, tapi tidak sangat efektif.
Sebaliknya, paksakan diri Anda untuk mengerjakan struktur—jarak dan penempatan elemen dalam tata letak Anda. Ini akan menghemat banyak waktu. Pekerjaan ini sangat produktif. Di sisi lain, hal itu tidak harus membosankan. Uji warna yang berbeda jika Anda ingin mendapatkan sesuatu yang menyenangkan penampilan.
 Salah satu karya saya, yang dapat Anda temukan di dribbble. Warna monokrom sederhana dan fokus pada elemen.
Salah satu karya saya, yang dapat Anda temukan di dribbble. Warna monokrom sederhana dan fokus pada elemen. Hindari warna abu-abu dan hitam murni
Salah satu trik warna terpenting yang pernah saya lihat adalah menghindarinya warna abu-abu tanpa saturasi. DI DALAM kehidupan nyata Tidak ada warna abu-abu yang murni. Hal yang sama berlaku untuk orang kulit hitam.
 Paling warna gelap di foto ini bukan #000, tapi #0A0A10
Paling warna gelap di foto ini bukan #000, tapi #0A0A10 Ingat, Anda selalu perlu menambahkan sedikit saturasi pada warnanya. Secara tidak sadar hal tersebut akan dirasakan lebih natural dan dekat dengan penggunanya.

Percaya pada alam
Kombinasi warna terbaik telah ditemukan oleh alam. Mereka selalu terlihat natural. Hal terbaiknya adalah dengan mengamati alam sekitar dan mengekstrak palet dari sana untuk desain Anda; di alam mereka selalu berubah.
Untuk mendapatkan inspirasi, Anda hanya perlu melihat-lihat
Pertahankan Kontras
Beberapa warna cocok dipadukan, dan beberapa tidak sama sekali. Ada aturan yang menentukan interaksi warna yang paling baik ditunjukkan lingkaran warna. Anda harus mengetahui metode ini, tetapi Anda tidak harus menggunakannya secara manual.

Terinspirasi
Dalam hal menemukan contoh UI, dribbble adalah salah satu yang terbaik tempat terbaik untuk ini. Ini memiliki alat untuk mencari berdasarkan warna. Jadi jika Anda perlu melakukan riset visual tentang penggunaan warna tertentu oleh desainer lain, kunjungi

Video, desain cetak, desain interior, fashion... ada banyak sekali tempat untuk mendapatkan inspirasi. Simpan temuan menarik untuk ide masa depan.



Saya sering suka mencuri warna dari video musik KPOP. Mereka mewah.
Peralatan
Untuk mempermudah saya sendiri, saya akan memberikan beberapa alat terbaik untuk memilih palet warna. Mereka akan menghemat banyak waktu Anda.
Berikan alat favorit saya untuk memilih warna. Anda cukup memilih satu warna dan membuat palet dengan menekan bilah spasi. Coolors memungkinkan Anda mengunggah gambar dan membuat palet darinya. Anda tidak dibatasi pada satu hasil - pemilih memungkinkan Anda mengubah titik referensi asli.

Lebih keren
Alat dari Adobe ini sudah untuk waktu yang lama membantu desainer keluar. Ini berfungsi di browser, dan ada juga versi desktop. Jika Anda menggunakan versi desktop, Anda dapat mengekspor skema warna ke Photoshop.

Mirip dengan Kuler, bedanya tidak dibatasi 5 shade saja. Cocok jika Anda memiliki warna primer dan ingin bermain-main dengan warna tambahan.

Desainspirasi.net
Bayangkan Anda mempunyai ide untuk palet warna, tetapi perlu membandingkannya secara visual varian yang berbeda. Designispiration sangat ideal untuk tujuan ini. Anda memilih hingga 5 warna, cari gambar yang sesuai dengan corak Anda. Layanan ini tidak hanya berhasil mencari gambar dalam palet tertentu, tetapi juga membantu Anda memilih grafik yang tepat untuk diintegrasikan ke dalam desain.
Anda mungkin bertanya - bagaimana jika saya ingin mencari foto dengan warna yang dipilih? Shutterstock memiliki alat yang disebut Spectrum di mana Anda dapat menemukan foto dengan warna tertentu. Anda bahkan tidak perlu berlangganan untuk ini, karena pratinjau gambar dengan tanda air sudah cukup untuk menghasilkan palet.

Tineye Multiwarna
Namun jika Anda perlu mencari foto berdasarkan beberapa warna tertentu, atau bahkan mengatur jumlah tertentu untuk setiap warna, gunakan Tineye. Situs ini menggunakan database 10 juta gambar Creative Commons dari Flickr.
Pikiran terakhir
Warna merupakan sumber daya yang sangat sulit dikuasai, terutama di era desain digital. Tips yang saya bagikan pada postingan kali ini akan memudahkan Anda menemukan shade yang tepat. Cara terbaik untuk mempelajari cara membuat skema warna yang menakjubkan adalah melalui latihan, jadi sering-seringlah bermain-main dengan warna.
Tag: ,Pada artikel ini saya akan bercerita tentang desain datar. Anda mungkin pernah mendengar tentang ini, karena flat telah menjadi salah satu tren utama di web selama beberapa tahun terakhir.
Hari ini kita akan melihat apa itu desain datar, bagaimana kemunculannya, dan apa yang Anda perlukan untuk membuat desain yang bersih, cerah, dan responsif.
kamu dapat menemukan contoh yang baik desain datar di situs web http://market.envato.com/. Ada banyak sekali tata letak, ikon, dan templat yang akan memberi Anda pemahaman jelas tentang seperti apa desain modern .
1. Apa itu desain datar?
Desain datar - gaya modern antarmuka pengguna, serta desain grafis, bercirikan minimalis. Desain datar ditandai dengan penggunaan elemen yang minimal dan tidak adanya berbagai efek tekstur, bayangan dan cahaya, misalnya: campuran warna, gradien, highlight, dan sebagainya.
Flat menentang skeuomorfisme( Skeuomorfisme adalah prinsip desain ketika satu produk diberi tampilan lain, yaitu. Kapan berbagai elemen antarmuka disalin dari objek nyata - kira-kira terjemahan.) , serta desain yang kaya. Namun, harus dikatakan bahwa desain datar tidak sesederhana yang terlihat pada pandangan pertama. Ini mencakup beberapa fitur skeuomorfisme, tetapi kita akan membicarakannya nanti.
Secara umum, flat membantu pengguna fokus pada konten, tanpa terganggu oleh visual. Desain datar menekankan kesederhanaan elemen, sekaligus membuat antarmuka lebih responsif, menyenangkan, dan mudah digunakan.
2. Sedikit sejarah
Desain datar, seperti yang Anda ketahui, sudah ada jauh sebelum menjadi tren global di web. Flat design cukup populer pada tahun 80an karena teknologi pada saat itu belum cukup berkembang untuk mendukungnya efek yang kompleks, tekstur dan bayangan. Namun, meskipun demikian, desainnya cenderung skeupomorfisme, mencoba membuat elemen antarmuka serealistis mungkin.
Desain datar, dalam bentuk yang kita lihat sekarang, mulai mendapatkan popularitas setelah Microsoft mulai memproduksi produk dengan gaya metro. Metro adalah desain UI dari Microsoft yang mencolok dalam gaya dan kesederhanaannya.
Pada tahun 2010 Microsoft dirilis Windows Phone 7, yang menggunakan desain datar dengan tepi tajam dan grafis sederhana yang diwarisi dari salah satu produk sebelumnya Microsoft (Zune). Belakangan, terinspirasi oleh kesuksesan tersebut, Microsoft merilis sistem operasi Windows 8, berdasarkan gaya Metro datar yang sama.
Bagaimanapun, desain datar mencapai puncak popularitasnya pada tahun 2013 ketika Apple merilisnya iOS 7 menunjukkan secara mendasar desain baru dengan elemen antarmuka pengguna yang didesain ulang sepenuhnya, termasuk ikon dan font. Apple telah menciptakan prinsip visual UI dan desain ikon .

Segera setelah itu, Google juga mulai menggunakan gaya datar dalam aplikasi dan halaman webnya, menyebutnya Desain Bahan. Google bahkan memiliki seluruh bagian yang didedikasikan untuk gaya ini, termasuk deskripsi tujuan desain web, prinsip-prinsipnya, dan instruksi untuk membuat berbagai objek desain: ikon, tata letak, dan sebagainya.

Sejak itu, flat telah menjadi tren utama dalam desain web, menjadikan situs web, aplikasi, dan elemen antarmuka menjadi elegan, bersih, dan bergaya.
Jadi, ada tiga contoh global desain datar dari perusahaan yang sulit dibayangkan tanpanya dunia modern teknologi:
Desain Metro Microsoft
Desain Apple iOS 7
Desain Material Google
3. Ingatlah untuk menjadi bersih
Desain datar rupanya disebut “datar” karena kurangnya elemen tiga dimensi dan efek realistis seperti gradien, tekstur, highlight, halftone, bayangan. Ingat, gaya datar adalah cara dua dimensi (datar) dalam menggambarkan objek.
Selain itu, dalam desain datar, objek digambarkan dengan cara yang sangat disederhanakan dan bergaya.
Dan terkadang bahkan hanya siluet atau kontur objek yang digunakan, mis. cukup untuk membuat objek dapat dikenali, tetapi tidak membebani dengan detail kecil.

Minimalisme telah menjadi tren global saat ini: kesederhanaan bentuk dan penggunaan tepi yang tajam menciptakan desain yang bersih dan menyenangkan. Bentuk sederhana lebih mudah dipahami dan dipahami. Hal ini menjaga desain tetap minimalis dan bersih tanpa memberikan tampilan sibuk dan berantakan.
4. Sempurnakan
Ketahuilah bahwa saat membuat ikon datar dan elemen UI, Anda harus membuatnya terlihat tajam, rapi, dan pikselnya sempurna, mis. sebanyak mungkin. Selain itu, ini berlaku untuk grafik raster dan vektor.
Dengan programnya Adobe Photoshop Semuanya jelas di sini: ia bekerja dengan grafik raster, yang didasarkan pada piksel.

Sedangkan untuk program Adobe Illustrator menggunakan grafik vektor yang terdiri dari kurva dan garis yang disebut vektor, yang ditentukan dengan rumus matematika.
Dahulu kala, Adobe Illustrator bukanlah program yang nyaman untuk membuat grafik dengan piksel sempurna. Kabar baiknya adalah itu versi terbaru Ilustrator telah menjadi alat yang hebat untuk membuat grafik yang bagus.
Saya harus mengatakan bahwa grafik vektor sebagian besar melibatkan pengerjaan dengan bentuk sederhana, datar, warna murni, dan kisi.Adobe Illustrator sangat fleksibel dalam pengaturan dan memungkinkan Anda menyesuaikan kisi dengan kebutuhan, menyelaraskan objek, dan menggunakan Berbagai jenis gertakan. Hal ini memudahkan untuk menciptakan desain sempurna yang terlihat bersih dan bergaya di tampilan apa pun. Jika Anda ingin mempelajari cara membuat grafik yang sempurna, Anda harus membaca artikel: Cara membuat karya seni piksel sempurna menggunakan Adobe Illustrator .

5. Warna
Salah satu fitur paling spesifik dari desain datar, selain bayangan, adalah penggunaan warna. Sebagian besar warna yang digunakan desain datar dalam elemennya hanya terdiri dari beberapa warna dasar.
Warna dalam desain datar cerah, kaya, dan kaya.Skema warna datar tidak terbatas pada beberapa warna khusus saja, melainkan mengandung banyak corak, dan pilihannya hanya bergantung pada apa yang Anda gambarkan, apakah itu ikon permen atau objek bergaya retro dalam palet retro yang canggih.

Katakanlah Anda seorang desainer UI dan memiliki pemahaman yang baik tentang palet warna, yang sedang Anda coba panel warna di Photoshop dan Illusstartor, campur warna sesuka Anda. Namun proses ini cukup rumit dan membutuhkan intuisi, pengalaman, dan keterampilan yang baik. Di sini Anda akan menemukan beberapa alat yang dapat membantu Anda membuat palet warna Anda sendiri.
Beberapa di antaranya cocok untuk semua jenis desain dan ilustrasi, tidak hanya desain datar. Misalnya saja Adobe Color CC yang lebih dikenal dengan Cooler. Saat ini sudah ada aksesnya, baik melalui website maupun langsung melalui produk Adobe. Cooler adalah alat yang sangat fleksibel yang memungkinkan Anda membuat palet warna sendiri atau memilih palet khusus dari perpustakaan.
Generator palet warna sederhana dan nyaman lainnya adalah Coolors. Cukup tekan spasi dan program akan menghasilkan palet warna, Anda dapat menyesuaikan warna, ada juga fungsi ekspor.
Ada beberapa layanan serupa lainnya dengan palet khusus yang mungkin berguna. Namun, ada satu alat yang dibuat khusus untuk desain datar, yaitu FlatUIColors.com oleh Designmodo - layanan dengan serangkaian warna "datar", sangat nyaman untuk bekerja. Situs ini telah menjadi sangat populer di kalangan desainer yang mencari barang bagus solusi warna untuk desain yang sempurna. Cobalah!
Dan Anda juga dapat menemukan lebih banyak variasi warna dan palet Panduan Desain Material Google.
6. Bayangan panjang
Seperti disebutkan di atas, desain datar memiliki banyak ciri kesederhanaan ruang bebas- itu sebabnya flat menolak penggunaan efek apa pun. Namun, ada satu efek yang khas untuk desain datar. Efek ini telah menjadi tren dan fitur karakteristik datar.
Kita sedang membicarakan bayangan panjang sekarang. Mereka punya beberapa karakteristik yang khas, membuat efek ini dapat dikenali, yaitu: kemiringan 45 derajat dan ukuran besar(bayangan bisa beberapa kali lebih panjang dari subjeknya sendiri. Hasilnya, bayangan panjang memberikan efek kedalaman pada bidang datar.

Efek ini membuat objek lebih tiga dimensi, namun pada saat yang sama menjaganya dalam konteks desain datar.
7. Bekerja dengan font
Tipografi memainkan peran besar dalam desain datar. Seringkali teks menjadi elemen utama sebuah komposisi.
Desain datar biasanya menggunakan gaya font sederhana, membuat keseluruhan desain bersih dan mudah dibaca. Anda dapat menemukan banyak font gratis di Adobe Typekit jika Anda menggunakan produk Adobe. Anda juga akan menemukan banyak font gratis yang bagus di Font Squirrel. Namun jangan lupa untuk membaca lisensinya jika Anda berniat menggunakan font tersebut untuk tujuan komersial.
Paling sering dalam desain datar biasanya menggunakan huruf besar dan warna kontras, ini membuat teks lebih mudah dibaca.

Gunakan font dengan hemat, ingat bahwa font harus melengkapi dan melengkapi desain, dan tidak tampil sebagai elemen terpisah.Ini tidak berarti Anda tidak dapat menggunakan serif atau font kompleks tulisan tangan. Ingatlah untuk menjadi minimal dan menjaga semuanya tetap seimbang. Namun flat masih sering menggunakan font sans-serif karena terlihat lebih tegas dan rapi.
8. Pro dan kontra dari desain Flat
Meskipun desain datar menjadi begitu populer karena banyaknya kelebihannya, masih ada beberapa kelemahan yang dihadapi desainer saat menggunakan gaya ini. Mari kita lihat pro dan kontranya.

pro
Kepopuleran
Desain datar telah menjadi tren dan semakin meningkat kritik yang baik\ dari desainer dan web designer, dan sepertinya tidak kehilangan posisinya sama sekali. Sebaliknya, ia semakin menyebar, memperoleh bentuk dan ciri baru, dan menjadi semakin kreatif.
Kesederhanaan
Desain datar sederhana, minimalis dan bersih. Flat on web membantu pengguna fokus pada konten daripada terganggu oleh visual. Ini juga berfungsi untuk antarmuka aplikasi seluler: desain bersih dengan tombol besar berguna perangkat seluler sempurna.
Kecerahan
Warna adalah nilai tambah keren lainnya dalam desain datar. Warna-warna cerah dan kaya terlihat menarik dan bersih, dan kurangnya gradien membuat desainnya bergaya. Selain itu, warna-warna murni membuatnya lebih positif dan rapi; desain datar menciptakan suasana hati yang tepat.
Kekurangan
Flat memiliki lebih banyak kelebihan, namun tidak ada desain yang sempurna, dan kita tidak bisa mengidealkannya. Berikut beberapa kelemahan flat design yang harus kami sebutkan:
Tidak responsif
Terkadang ketidakhadiran detail penting atau efek visual mempersulit proses pembuatan antarmuka yang ramah pengguna, dan ini biasanya membuat keseluruhan desain tidak responsif. Tidak semua pengguna merasa nyaman dengan flat karena sulit menemukan elemen di halaman web yang perlu Anda klik atau ketuk di layar telepon genggam karena tidak interaktif.
Masalah dengan tipografi
Seperti disebutkan sebelumnya, tidak semua font cocok untuk desain datar. Terkadang font yang kaya dengan tepi yang tajam terlihat sangat seimbang dan bergaya. Namun, jika font yang dipilih salah, dapat merusak keseluruhan desain. Anda harus benar-benar memahami font mana yang cocok untuk flat dan mana yang tidak. Kurangnya pengalaman membuat memilih font menjadi sangat sulit.
Visual yang lemah
Karena keterbatasan dalam penggunaan efek, warna, dan font, desain datar bisa terlihat terlalu sederhana dan dingin. Minimalismenya juga bisa menjadi kelemahan utamanya - desain datar lainnya pada akhirnya terlihat sama persis dengan milik Anda. Jadi sangat sulit untuk membuat ikon atau halaman web Anda terlihat berbeda dari desain orang lain karena Anda menggunakan bentuk sederhana yang sama, palet warna terbatas, dan font serupa. Akibatnya, desain datar bisa menjadi membosankan seiring berjalannya waktu.
9. Tren desain datar di masa depan
Tidak dapat dikatakan bahwa desain datar telah sepenuhnya terbentuk dan berhenti pada jalurnya. Mungkin ini karena kekurangannya yang disebutkan di atas; desain datar berupaya untuk pengembangan dan perubahan, memperoleh fitur-fitur baru dan meningkatkan ekspresi visual.
Jika Anda melihat lebih dekat pada contoh terakhir desain datar, Anda mungkin menyadarinyasecara bertahap menjauh dari alat ketatnya dan mulai menambahkan efek halus seperti: gradien, bayangan, pencahayaan, dan efek visual lainnya.

Sentuhan-sentuhan kecil ini memberikan kedalaman pada desain datar tanpa terlalu detail seperti desain skeuomorfik. Peningkatan halus ini membuat flat lebih responsif dan nyaman, dan juga menghadirkan tampilan segar, menjadikan flat lebih fleksibel dan serbaguna.
Dengan demikian, flat tidak kehilangan fitur-fiturnya, namun menjadi lebih menarik dan fleksibel- dia benar-benar menjadi lebih baik.
kesimpulan
Oleh karena itu, kita membahas beberapa fakta dari sejarah desain datar, dan membicarakan tentang warna, bentuk, dan tipografi. Kami melihat dari berbagai sudut pandang, fokus pada kelebihan dan kekurangan desain datar, dan mempelajari beberapa prinsip utama dalam membuat desain yang baik.
Saya harap Anda memperoleh informasi baru dari artikel ini atau setidaknya menganggapnya menarik. Anda berhutang pada diri sendiri untuk mencoba membuat desain datar jika Anda belum pernah melakukannya.
Lagi pula, apa lagi yang perlu disebutkan tentang desain datar?
Jika Anda benar-benar menyukai flat dengan tepinya yang tajam, warna yang kaya dan font yang tajam, kebersihan dan minimalisnya, maka pilihlah!
Ini trendi, tetapi seperti gaya grafis lainnya, jangan membatasi diri Anda hanya pada satu teknik saja. Hanya karena flat itu trendi bukan berarti Anda tidak bisa menggunakan gaya lain dalam proyek Anda. Skeuomorfisme, dengan detail dan teksturnya yang kecil, juga bisa menjadi keputusan yang bagus. Hal utama yang harus diingat adalah bahwa desain berbeda untuk setiap proyek, ia harus mengekspresikan semangat, tujuan, esensinya, namun tetap nyaman dan fungsional. Maju!