Tasarımcı, bilgi grafikleri için bir palet seçme konusunda tavsiyelerde bulundu. Düz Tasarımın Evrimi: Yumuşak Bir Renk Paleti Düz Renkler
Düz tasarım hakkında zaten çok konuştuk. çok şey gösterdi çeşitli örnekler bu yöntemi kullanarak. Kendi versiyonunuzu geliştirmeye ne dersiniz? Bu yöntemin en önemli olmasa da önemli kısımlarından biri, Renk paleti.
Düz tasarım - hazırlık



Düz tasarım, herhangi bir ek efekt kullanmayan veya en basitinden ve ayrıca üç boyutlu öğeler içermeyen bir yöntemdir. Düz tasarımda gölge, eğim, kabartma ve degrade gibi efektler kullanılmaz.
Her zaman böyle olmasa da, bazıları düz tasarımın görünümünü ve hissini basit olarak adlandırır. Görünüm ve his, basit, net ve kullanıcı dostudur, bu da onu mobil kullanıcı arabirimleri için giderek daha popüler bir seçenek ve web tasarımı için modaya uygun bir tasarım seçeneği haline getirir.
Bir renk paleti tanımlama
Düz tasarım, parlak, cesur renklerle çalışır ve söz konusu olduğunda Renk paleti, o zaman çoğu zaman tasarımcılar çok çeşitli renkler kullanmayı tercih ederler.
Düz tasarımı öne çıkaran bir diğer şey de renk açısından. Tasarımcılar kullanır Renk paleti basit bir gölge ve iki - üç, dört veya daha fazla renk ekleyin. Bu seçeneklerin çoğu, gri ve siyah gibi karşıt olan parlak, tamamen doygun tonlardır.
Renk düz tasarımı söz konusu olduğunda, renk eşleştirme ve eşleştirme ile ilgili geleneksel kuralların çoğu göz ardı edilir ve gökkuşağını daha fazla renkle kaplayan paletler kullanılır.
Düz renk tasarımında gördüğümüz tek şey, ton ve doygunluğun birleşimidir. Tasarımcılar, ister birincil ister ikincil olsun, rengin ne kadar derin ayarlandığı konusunda birbirini tamamlayacak epeyce ton kullanabilirler. renk kombinasyonu, ya da belki bu renk tamamen başka bir parçadandır. Renk paleti ve siyah veya beyaz tonlarında renkler içerir.
söz konusu olduğunda Renk paleti, düz tasarım genellikle parlak renkler, retro veya monoton ile aşırı doymuştur. Bu onların tek oldukları anlamına gelmez seçenekler, ancak trend yalnızca bugün geliştiği için, bu seçenekler artık en popüler olanlardır.
Parlak renkler



Parlak Renk paleti farklı duygular uyandırdığı için genellikle düz tasarımı karakterize eder. Parlak renkler geleneksel olanlara kıyasla özellikle iyi çalışır, ayrıca koyu arka plan, kontrast oluşturarak ve kullanıcıların dikkatini çekerek.
Peki nereden başlıyorsun?
FlatUIColors.com, düz tasarımdaki en popüler renklerden bazılarının harika bir başlangıç listesine sahiptir. Parlak mavi ve yeşilden sarı ve turuncuya. Site, projenizde düz tasarımı kullanmak için harika bir başlangıçtır, çünkü ücretsiz renkleri seçip indirebilirsiniz. çeşitli kombinasyonlar renkler. (Şahsen ben gri ve sakin tonları severim.)
Düz tasarımda kendi canlı renklerinizi birleştirmek istiyorsanız, sadeliği ve aynı ton ve doygunluğa sahip renkleri tercih edin.

Canlı örnekler: Bunları dene renk kombinasyonları daha düz bir renk paleti oluşturmak için gruplar halinde birlikte veya ayrı ayrı. Bu renklerin her biri, maksimum etki için beyaz veya siyah bir arka plana karşı ayarlanacaktır.
Popüler renkler: mavi, yeşil ve mor
retro renkler




Düz tasarımlarla çalışırken retro renkler de popüler bir seçimdir.
Bu daha az doygun tonlar, parlak bir temel üzerine inşa edilmiştir. Renk paleti, ancak daha bastırılmış hale getirmek için beyaz eklenmesiyle. Retro renk paleti genellikle çok fazla turuncu ve sarı ve bazen de kırmızı veya mavi içerir.
Retro paletlerde kullanılan ana ve ara renklere, renk tonunun yumuşaması nedeniyle düz tasarımlarla çalışıldığında daha sık rastlanır.

Retro örnekler: Retro renkler, baskın renkler olarak ön plana çıkarıldığında en iyi sonucu verir. En iyi sonuçlar için bunları resimlerle veya sessiz renklerle eşleştirin.
Popüler renkler: turuncu, şeftali veya koyu mavi.
monoton renkler



Düz tasarımla eşleştirilmiş monoton renkler hızla popülerlik kazanıyor. Bunlar renk paletleri güvenmek tek renkler, canlı ama farklı bir palet oluşturmak için siyah ve beyaz.
Çoğu monoton renk şeması, temel olarak iki veya üç renk kullanır. En popüler renk seçimi mavi gibi görünüyor, ancak birçok tasarımcı siyaha (örneğin gri) veya düğmeler için kırmızıya dayalı monoton bir renk şemasını tercih ediyor.
Diğer bir seçenek ise, monoton küçük renk sapmaları ile bir etki yaratmaktır. Mavi ile başlayıp yeşilin tonlarını eklerseniz ve mavi-yeşil bir şema oluşturursanız.
Monoton renkler özellikle popülerdir. mobil uygulamalar ve mobil tasarım.

Monoton örnekler: Diğer renk paletlerinde olduğu gibi, monoton şemalarda da kontrast kullanılması gerekir. Temel renk dışındaki tonları karıştırın. Doymuş (%100) ile başlayın ve %50, %20 ve %8'de renklendirin.
Çözüm
Düz tasarımı gerçekten işe yarayan tek şey, trendin yeni ve ilginç olmasıdır.
yaratılış Renk paleti Tasarımınızın tonuna uyan, kullanıcılara sitenizi nasıl kullanacaklarını gösteren, görsel olarak ilgi çekici ve eğlenceli. Düz renk paletleri oluştururken sadece bazı geleneksel renk eşleştirme kurallarına değil, kendi zevklerinize de dikkat edin.
Düz tasarım, şaşırtıcı derecede uzun süredir var olan web tasarım trendlerinden biridir. Son birkaç yıldır bu tasarım masaüstü, web ve mobil uygulamalar için arayüzlerin geliştirilmesinde aktif olarak kullanılmaktadır. Ayrıca basılı grafik materyallerin oluşturulmasında düz tasarım aktif olarak kullanılmaktadır. Bu çevrimiçi kılavuzda düz tasarım hakkında daha fazla bilgi edinin. Bugün sohbetimizin konusu genel olarak düz tasarım değil, özel kısmı - düz renkler olacak.
Düz tasarım adını bir nedenden dolayı almıştır: konsepti, üç boyutlu öğelerin, derin gölgelerin ve parlak gradyanların kullanımını içermez (İngilizce'den "düz", "düz" anlamına gelir). Düğmeler, simgeler ve diğer grafik öğeleri basit ve net görünür, ancak yine de çekicidir.
Düz bir web sitesi tasarımı geliştirmek o kadar kolay değil. Tasarımın statik ve dinamik içerik arasındaki farkı vurgulaması gerektiğinden, ana zorluklar etkileşimli öğelerde ortaya çıkar. Kullanıcılara hangi öğelerin etkileşimli olduğunu söylemenin tek yolu ince gölgeler ve kenarlıklar kullanmaktır. Bu nedenle, "dengeli" bir daire düzeni oluşturmak için her öğeyi en küçük ayrıntısına kadar düşünmeniz gerekir ve bu kolay bir iş değildir.
Renk şeması için düz renk seçimi
Web tasarımında renklerin önemi fazla tahmin edilemez. Örneğin, başarılı olan daha fazla okuyucu çekebilir. Renk ile ilgili tüm konularda düz tasarımın benzersiz olduğunu hemen söylemek gerekir. Düz tasarımın parlak renkleri kullanıcıların hemen dikkatini çeker. İki veya üç tonlu geleneksel renk şemalarının aksine, düz düzenler dört veya daha fazla renkte tasarlanır. Çoğu zaman bunlar, gri veya siyahla birlikte doymuş tonlardır.
Düz tasarıma geleneksel renk kombinasyon kuralları pek uygulanamaz. Düz tasarımda önemli olan renklerin kendisi değil, tonları ve doygunluklarıdır. Bir düzenin tasarımında kesinlikle birkaç tane kullanabilirsiniz. farklı renkler, derinlemesine birleştirilmeleri gerekir. Düz renklerin kendileri birincil veya ikincil olabilir. Beyaz ve siyahın zıt bir kombinasyonu bile olabilir.
Teoriden pratiğe geçerek size W3.CSS düz renk setinden bahsetmek istiyorum. Bu koleksiyon çeşitli içerir renk şemaları web siteleri oluşturmak için. Burada malzeme tasarım renkleri, düz renkler, Windows metro ve Windows phone 8 renkleri bulacaksınız.Bu koleksiyona HTML ve CSS kod örnekleri eşlik eder, böylece seçilen kombinasyonu hızlı bir şekilde uygulayabilirsiniz.
Tamamen yeni başlayan biriyseniz ve nereden başlayacağınızı bilmiyorsanız, Flat UI Colors'a göz atın. Bu sitede beğendiğiniz rengi kopyalayabilir ve ardından uygun değeri girerek bir grafik düzenleyicide bulabilirsiniz. Gördüğünüz gibi, seçim hakimdir parlak renkler- yeşil ve maviden sarı ve turuncuya.
Bununla birlikte, düz tasarımda bile renk seçiminde sınırlar vardır. Örneğin, kırmızı, sarı ve kırmızının bir kombinasyonunu görmeniz pek olası değildir. mavi çiçekler tek bir düzende. Tasarımcılar daha doygun ve karışık tonları tercih ediyor.
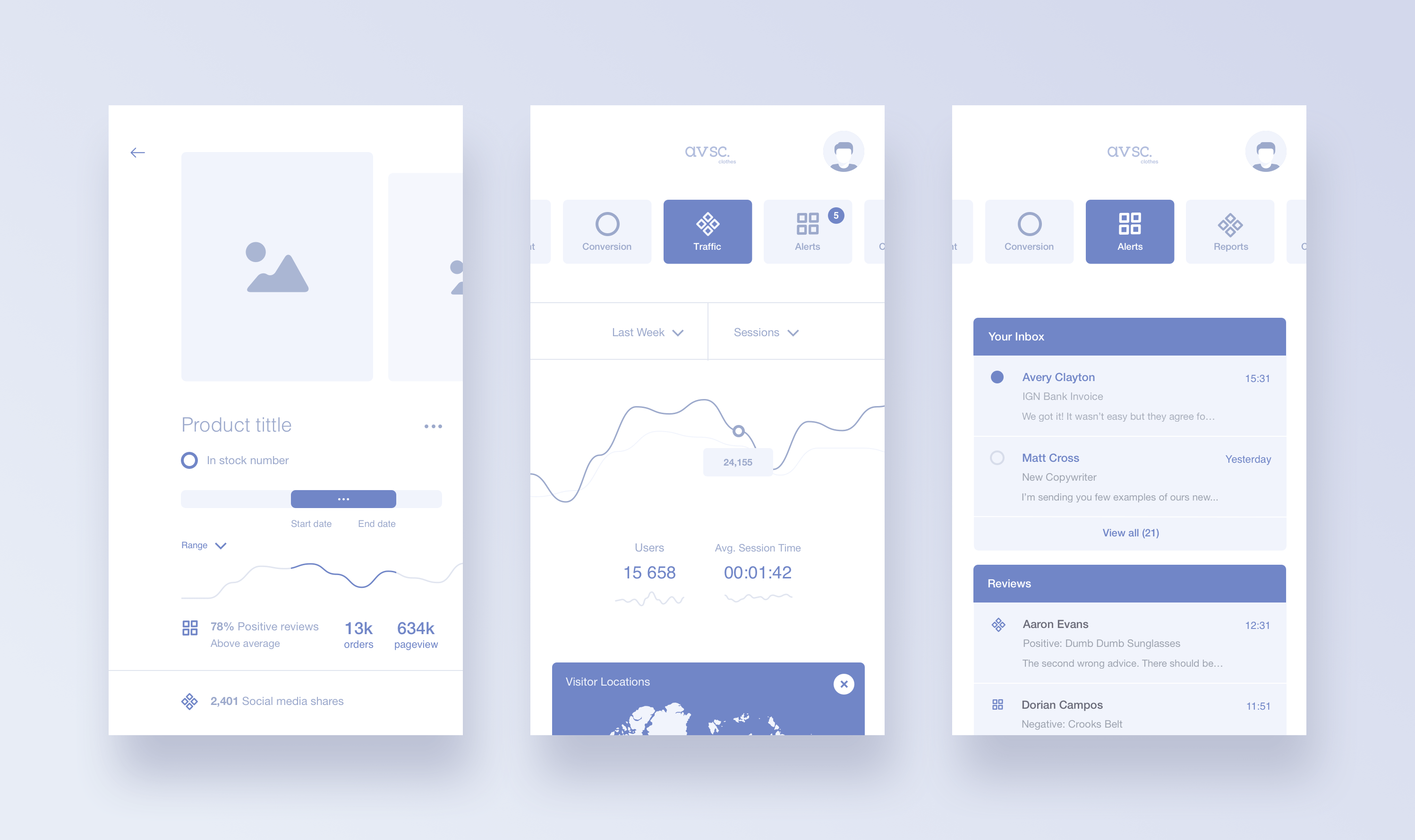
Düz bir web sitesi tasarımı geliştirmek ister misiniz? Düz tasarım ilkeleri göz önünde bulundurularak oluşturulan MotoCMS 3.0 şablonlarına dikkat edin. Kullanıcı arabirimi özelliklerini nasıl etkilediklerini göstermek için şablonları çeşitli düz renk şeması örnekleriyle karşılaştırdık.
Parlak renkler. Canlı maviler, yeşiller ve morlar, beyaz veya siyah arka planlarda güzel bir şekilde öne çıkıyor. Bu renkler genellikle düz web sitesi tasarımında kullanılır.
Baskı Hizmetleri Web Sitesi için MotoCMS 3.0 Şablonu
Baskı Hizmetleri Web Sitesi için MotoCMS 3.0 Şablonu - mükemmel çözüm baskı ve baskı ile ilgili bir proje için. Ancak şablonun teması kolayca değiştirilebilir. Şablonun tasarımı, düz tasarım ilkeleri dikkate alınarak geliştirilmiştir. Kullanıcılara kaydırıcılar ve galeriler için 8 seçenek ile birlikte 20 widget ve modül sunulur. Tüm bunlar, popüler ve orijinal bir çevrimiçi proje oluşturmanıza yardımcı olacaktır.
Retro renkler. Genellikle bunlar, parlak kırmızılar ve mavilerle birleştirilmiş pastel turuncular ve sarılardır. Çoğu zaman ana düz renkler retro tarzı ikincil ile birlikte - karıştırmanın etkisini elde etmek daha kolaydır.
Pratik ipuçları ve araçlar.
Renkler, diğer her şey gibi en iyi ölçülü olarak kullanılır. Renk düzeninizde en fazla üç ana renk kullanırsanız en iyi sonuçları elde edersiniz. Tasarımda renk eşleştirmenin etkinliği büyük ölçüde dengeye bağlıdır ve ne kadar çok renk olursa elde edilmesi o kadar zor olur.
Renk, tasarımın kalitesini şekillendirmez, onu geliştirir.
Pierre Bonnard
Paletiniz için başlangıçta seçtiğinizin ötesinde ek renklere ihtiyacınız varsa, renk tonlarını ve gölgeleri kullanın. Seçilen ölçekte çalışın.
Kural 60-30-10
Bu tasarım kuralı, hızlı bir şekilde bir renk şeması oluşturmanıza yardımcı olur. %60 + %30 + %10 oranı renklerin dengesini yansıtır. Bu formül işe yarar çünkü denge hissi yaratır ve gözlerin bir noktadan diğerine rahatça hareket etmesini sağlar. Ayrıca bu tekniğin kullanımı son derece kolaydır.
Duvar dekorasyonu, mobilyalar, aksesuarlar.%60 baskın renginiz, %30 ikincil renginiz ve %10 vurgu renginizdir.
renklerin anlamı
Bilim adamları yüzyıllardır belirli renklerin psikolojik etkilerini araştırıyorlar. Estetiğin yanı sıra renkler duygu ve çağrışımlar yaratır. Kültüre ve koşullara bağlı olarak renklerin anlamları farklı olabilir. Bu yüzden moda butiklerini siyah beyaz görürsünüz. Zarif ve asil görünmek isterler.
 Asos, yeşil "harekete geçirici mesaj" ile tamamen siyah beyazdır. Ve sadece bu değil.
Asos, yeşil "harekete geçirici mesaj" ile tamamen siyah beyazdır. Ve sadece bu değil. - Kırmızı: tutku, aşk, tehlike
- Mavi: barış, sorumluluk, güvenlik
- Siyah: gizem, zarafet, kötülük
- Beyaz: temizlik, sessizlik, düzenlilik
- Yeşil: yenilik, tazelik, doğa
Renklerin anlamı hakkında daha fazla bilgi Renk Kültürü'nde bulunabilir.
Önce gri tonlamalı
Tasarım geliştirmenin ilk aşamalarında renkler ve tonlarla oynamayı seviyoruz, ancak bu davranış sizi çok çabuk üzebilir - ana rengi seçerek 3 saat harcayabilir ve sonra yine de fikrinizi değiştirebilirsiniz ... Kesinlikle baştan çıkarıcı, ancak çok etkili değil.
Bunun yerine, kendinizi yapı üzerinde çalışmaya zorlayın - mizanpajdaki öğelerin dolgusu ve yerleşimi. Bu çok zaman kazandıracak. Bu çalışma çok verimli. Öte yandan, sıkıcı olmak zorunda değil. Hoş bir görüntü elde etmek istiyorsanız farklı tonları deneyin. dış görünüş.
 Dribbble'da bulabileceğiniz çalışmalarımdan biri. Basit monokrom renkler ve öğelere odaklanma.
Dribbble'da bulabileceğiniz çalışmalarımdan biri. Basit monokrom renkler ve öğelere odaklanma. Saf gri ve siyahlardan kaçının
Karşılaştığım en önemli renk numaralarından biri kaçınmaktır. gri çiçekler doygunluk olmadan. İÇİNDE gerçek hayat Saf griler yoktur. Aynı şey siyahlar için de geçerli.
 En koyu renk bu fotoğraf #000 değil, #0A0A10
En koyu renk bu fotoğraf #000 değil, #0A0A10 Unutmayın, renge her zaman biraz doygunluk eklemeniz gerekir. Bilinçaltında, daha doğal ve kullanıcılara daha yakın algılanacaktır.

doğaya inan
En iyi renk kombinasyonları zaten doğa tarafından icat edilmiştir. Her zaman doğal görünürler. En iyisi sadece çevredeki doğayı gözlemlemek ve tasarımlarınız için oradan paletler çıkarmaktır, doğada her zaman değişirler.
İlham almak için etrafa bakmanız yeterli
Kontrastı Koru
Bazı renkler birbiriyle iyi gider, bazıları gitmez. Gölgelerin etkileşimi için en iyi şekilde gösterilen tanımlayıcı kurallar vardır. renk çemberi. Bu yöntemlerin farkında olmalısınız, ancak bunları manuel olarak kullanmak zorunda değilsiniz.

İlham almak
UI örnekleri bulmak söz konusu olduğunda, top sürme, en iyi yerler bunun için. Bir renk arama aracına sahiptir. Bu nedenle, belirli bir rengin diğer tasarımcılar tarafından kullanımına ilişkin görsel bir araştırma yapmanız gerekiyorsa,

Video, baskılı tasarım, iç tasarım, moda… ilham alınacak pek çok yer var. Gelecekteki fikirler için ilginç bulguları kaydedin.



Genellikle KPOP video kliplerinden renkler çalmayı severim. Onlar lüks.
Aletler
İşleri kendim için kolaylaştırmak için işte birkaçı en iyi araçlar renk paletlerini seçmek için Zamanınızın çoğunu kurtaracaklar.
Kesinlikle en sevdiğim renk seçici. Sadece bir renk seçebilir ve boşluk tuşuna basarak bir palet oluşturabilirsiniz. Coolors, bir görüntü yüklemenize ve ondan bir palet oluşturmanıza olanak tanır. Tek bir sonuçla sınırlı değilsiniz - seçici, ilk referans noktasını değiştirmenize izin verir.

Kuler
Adobe'nin bu aracı zaten uzun zamandır tasarımcılara yardım etmek. Tarayıcıda çalışır, bir de masaüstü versiyonu vardır. Masaüstü sürümünü kullanıyorsanız renk düzenini Photoshop'a aktarabilirsiniz.

Kuler'e benzer, farkı 5 renkle sınırlı kalmamanızdır. Ana renkleriniz varsa ve tamamlayıcı tonlarla oynamak istiyorsanız harika.

tasarım ilhamı.net
Bir renk paleti fikriniz olduğunu, ancak görsel olarak karşılaştırmanız gerektiğini hayal edin. farklı değişkenler. Tasarım ilhamı bu amaçlar için mükemmeldir. 5 adede kadar renk seçersiniz, gölgelerinize uyan görseller ararsınız. Hizmet, yalnızca belirli bir paletteki görüntüleri başarılı bir şekilde aramakla kalmaz, aynı zamanda tasarıma entegrasyon için doğru grafikleri seçmeye de yardımcı olur.
Siz soruyorsunuz - ya seçilen renkte bir fotoğraf aramak istersem? Shutterstock, belirli bir gölgenin fotoğraflarını bulabileceğiniz Spectrum adlı bir araca sahiptir. Bunu yapmak için bir aboneliğe bile ihtiyacınız yok, çünkü resimleri filigranla önizlemek bir palet oluşturmak için yeterli olacaktır.

Tineye Çok Renkli
Ancak, verilen birkaç renk için bir fotoğraf bulmanız veya hatta her gölge için belirli bir miktar ayarlamanız gerekiyorsa, Tineye'ı kullanın. Bu site, Flickr'dan alınan 10 milyon Creative Commons görselinden oluşan bir veritabanı kullanıyor.
Son düşünceler
Renk, özellikle dijital tasarım çağında ustalaşması çok zor bir kaynaktır. Bu yazıda verdiğim ipuçları, doğru tonları bulmanızı kolaylaştıracak. Harika renk şemaları oluşturmayı öğrenmenin en iyi yolu pratik yapmaktır, bu nedenle renklerle bolca oynayın.
Etiketler: ,Bu yazıda size düz tasarımdan bahsedeceğim. Düz, son birkaç yılda web'deki önde gelen trendlerden biri haline geldiğinden, bununla ilgili bir şeyler duymuş olmalısınız.
Bugün düz tasarımın ne olduğunu, nasıl ortaya çıktığını ve temiz, parlak ve duyarlı bir tasarım oluşturmak için neye ihtiyacınız olduğunu anlayacağız.
Bulabilirsin iyi örnekler http://market.envato.com/ adresinde düz tasarım. Modern tasarımın neye benzediği hakkında size net bir fikir verecek çok sayıda düzen, simge ve şablon vardır. .
1. Düz tasarım nedir?
Düz tasarım - modern tarz minimalizm ile karakterize edilen grafik tasarımın yanı sıra kullanıcı arayüzü. Düz tasarım, minimum öğe kullanımı ve çeşitli doku, gölge ve ışık efektlerinin olmaması ile karakterize edilir, örneğin: karışık renkler, gradyanlar, vurgular vb.
Düz ve skeuomorfizm( Skeuomorfizm, bir ürüne diğerinin görünümü verildiğinde ortaya çıkan bir tasarım ilkesidir, örn. Ne zaman çeşitli unsurlar arayüzler gerçek nesnelerden kopyalanır - yaklaşık çeviri.) , hem de zengin tasarım... Ancak düz tasarımın hiç de ilk bakışta göründüğü kadar basit olmadığını söylemekte fayda var. Skeuomorfizmin bazı özelliklerini içerir, ancak bundan biraz sonra bahsedeceğiz.
Genel olarak düz, kullanıcının görseller tarafından dikkati dağılmadan içeriğe odaklanmasına yardımcı olur. Düz tasarım, arayüzü daha duyarlı, hoş ve kullanımı kolay hale getirirken öğelerin basitliğini vurgular.
2. Biraz tarih
Düz tasarım, bildiğiniz gibi, web'de küresel bir trend haline geldiği andan çok önce vardı. 80'lerde düz tasarım, o zamanki teknolojinin henüz destek verecek kadar gelişmemiş olması nedeniyle oldukça popülerdi. karmaşık etkiler, dokular ve gölgeler. Bununla birlikte, o zaman bile, tasarım, arayüz öğelerini olabildiğince gerçekçi hale getirmeye çalışarak, skefomorfizm için çabaladı.
Düz tasarım, şimdi gördüğümüz biçimde, Microsoft'un sözde metro tarzı ürünler üretmeye başlamasının ardından popülerlik kazanmaya başladı. Metro, Microsoft'un stili ve sadeliği ile etkileyen bir UI tasarımıdır.
2010 yılında Microsoft yayınlandı Windows telefonuİlk ürünlerden birinden miras kalan keskin kenarlı düz tasarım ve basit grafikler kullanan 7. Microsoft (Zune). Daha sonra, başarıdan ilham alan Microsoft, işletim sistemi Aynı Metro düz stilini temel alan Windows 8.
Ne de olsa düz tasarım, Apple'ın piyasaya sürdüğü 2013'te zirveye ulaştı. iOS 7 temelde gösteriliyor yeni tasarım simgeler ve yazı tipleri de dahil olmak üzere tamamen yeniden tasarlanmış kullanıcı arabirimi öğeleriyle. Apple oluşturuldu UI ve simge tasarımının görsel ilkeleri .

Kısa bir süre sonra Google, uygulamalarında ve web sayfalarında düz stili kullanmaya başladı. malzeme tasarımı. Google'ın, web tasarımının amaçlarının bir açıklaması, ilkeleri ve çeşitli tasarım nesneleri: simgeler, düzenler vb.

O zamandan beri düz, web tasarımında önemli bir trend haline geldi ve web sitelerini, uygulamaları ve arayüz öğelerini zarif, temiz ve şık hale getirdi.
Bu nedenle, firmalardan üç küresel düz tasarım örneği vardır ve bunlar olmadan hayal etmesi zor modern dünya teknolojiler:
Microsoft'un Metro tasarımı
Apple iOS 7 tasarımı
Google'ın Materyal Tasarımı
3. Temizliği hatırla
Düz tasarım, görünüşe göre 3B öğelerin ve degradeler, dokular, vurgular, orta tonlar, gölgeler gibi gerçekçi efektlerin bulunmaması nedeniyle "düz" olarak adlandırılır. Unutmayın, düz stil, nesneleri tasvir etmenin iki boyutlu (düz) bir yoludur.
Ayrıca düz tasarımda nesneler oldukça sadeleştirilmiş ve stilize edilmiş bir şekilde tasvir edilmektedir.
Ve bazen bir nesnenin sadece bir silueti veya konturları bile kullanılır, örn. nesneyi tanınabilir kılmak için yeterli, ancak onu küçük ayrıntılarla aşırı yüklemeyin.

Minimalizm bugünlerde küresel bir trend haline geldi: şekillerin sadeliği ve keskin kenarların kullanımı temiz ve hoş bir tasarım yaratıyor. basit şekiller daha anlaşılır ve anlaşılması daha kolay. Bu, tasarımı minimalist, temiz tutar ve yoğun, dağınık bir görünüm almasını engeller.
4. Mükemmel
Düz simgeler ve kullanıcı arabirimi öğeleri oluşturmaya gelince, bunların net, düzgün ve piksel olarak mükemmel görünmesini sağlamanız gerektiğini bilin; mümkün olduğunca. Üstelik bu hem raster hem de vektör grafikleri için geçerlidir.
program ile adobe photoshop burada her şey açık: piksellere dayalı raster grafiklerle çalışıyor.

Adobe Illustrator programı ise vektör adı verilen eğri ve çizgilerden oluşan, matematiksel formüllerle verilen vektör grafiklerini kullanır.
Bir zamanlar Adobe Illustrator, mükemmel piksel grafikleri oluşturmak için özellikle uygun bir program değildi. İyi haber şu ki son sürümler Illustrator, iyi grafikler oluşturmak için harika bir araç haline geldi.
Vektör grafiklerinin çoğunlukla basit, düz şekiller, düz renkler ve ızgaralarla çalışmayı içerdiğini söylemeliyim.Adobe Illustrator çok esnektir ve ızgarayı ihtiyaçlarınıza göre uyarlamanıza, nesneleri hizalamanıza ve kullanmanıza olanak tanır. Çeşitli tiplerçıt çıt Bu, her ekranda temiz ve şık görünen mükemmel tasarımı oluşturmayı kolaylaştırır. Mükemmel grafiklerin nasıl oluşturulacağını öğrenmek istiyorsanız, makaleyi okumalısınız: Adobe Illustrator kullanarak mükemmel piksel resmi nasıl oluşturulur? .

5. Renk
Düz tasarımın gölgeler dışında en belirgin özelliklerinden biri renk kullanımıdır. Düz tasarımın öğelerinde kullandığı renklerin çoğu, yalnızca birkaç temel renkten oluşur.
Düz tasarımdaki renk, parlaklık, doygunluk ve sululuk ile ayırt edilir.Düz renk şeması birkaç özel renkle sınırlı değildir.Birçok gölge içerirler ve seçimleri, ister şeker ikonları, ister sofistike bir retro paletteki retro tarzı nesneler olsun, yalnızca tasvir ettiğiniz şeye bağlıdır.

Diyelim ki bir UI tasarımcısısınız ve renk paletlerinde iyisiniz, denemeler yapıyorsunuz. renk paneli Photoshop ve Illustrator'da renkleri istediğiniz gibi karıştırarak. Ancak bu süreç oldukça karmaşıktır ve iyi bir sezgi, deneyim ve beceri gerektirir. Burada kendi renk paletinizi oluşturmanıza yardımcı olabilecek bazı araçlar bulacaksınız.
Bazıları sadece düz tasarımlar için değil, her türlü tasarım ve illüstrasyon için uygundur. Örneğin, daha çok Cooler olarak bilinen Adobe Color CC. Bugün hem web sitesi üzerinden hem de doğrudan Adobe ürünleri aracılığıyla erişim var. Soğutucu, kendi renk paletinizi oluşturmanıza veya kitaplıktan özel paletler arasından seçim yapmanıza olanak tanıyan çok esnek bir araçtır.
Bir başka basit ve kullanışlı renk paleti üreticisi de Coolors'tur. Sadece ara çubuğuna basın ve program bir renk paleti oluşturacaktır, renkleri ayarlayabilirsiniz, ayrıca bir dışa aktarma işlevi de vardır.
Yararlı olabilecek özel paletlere sahip birkaç başka benzer hizmet vardır. Bununla birlikte, düz tasarım için özel olarak yapılmış bir araç vardır: Designmodo'nun FlatUIColors.com'u, çalışmak için çok uygun olan bir dizi "düz" renk içeren bir hizmettir. Bu site, iyi şeyler arayan tasarımcılar arasında çok popüler hale geldi. renk çözümleri mükemmel tasarım için. Dene!
Ve daha fazla renk ve palet çeşitliliği bulabilirsiniz. Google'ın Materyal Tasarım Kılavuzu.
6. Uzun gölgeler
Yukarıda bahsedildiği gibi, düz tasarım basitlik ile karakterize edilir; boş alan- bu nedenle flat herhangi bir efektin kullanılmasını reddeder. Ancak düz tasarıma özgü bir etki vardır. Bu etki bir trend haline geldi ve Karakteristik özellik düz.
Artık uzun gölgelerden bahsediyoruz. biraz var tipik özellikler, bu etkiyi tanınabilir hale getirir, yani: 45 derecelik bir eğim ve büyük beden(gölge öznenin kendisinden birkaç kat daha uzun olabilir. Sonuç olarak, uzun gölgeler düzlüğe derinlik etkisi verir.

Bu etki, nesneyi daha üç boyutlu hale getirir, ancak aynı zamanda onu düz bir tasarım bağlamında bırakır.
7. Yazı tipleriyle çalışma
Tipografi, düz tasarımda büyük rol oynar. Genellikle metin, kompozisyonun ana unsuru haline gelir.
Düz genellikle tüm tasarımı temiz ve okunabilir kılan basit yazı tipi stilleri kullanır. birçok bulabilirsiniz ücretsiz yazı tipleri Adobe ürünlerini kullanıyorsanız Adobe Typekit'te. Ayrıca Font Squirrel'da birçok iyi ücretsiz yazı tipi bulabilirsiniz. Ancak fontu ticari amaçla kullanacaksanız lisans okumayı unutmayınız.
Çoğu zaman düz tasarımda, büyük harf ve zıt renkler kullanmak alışılmış bir durumdur, bu, metni daha okunaklı hale getirir.

Tasarıma uyması ve vurgulaması gerektiğini ve ayrı bir öğe gibi görünmemesi gerektiğini hatırlayarak yazı tiplerini dikkatli kullanın.Bu, serif yazı tiplerini veya el yazısı karmaşık yazı tiplerini kullanamayacağınız anlamına gelmez. Sadece minimalist olmayı ve her şeyi dengede tutmayı unutmayın. Bununla birlikte, düz, daha katı ve düzgün göründükleri için sans-serif yazı tiplerini daha sık kullanır.
8. Düz Tasarımın Artıları ve Eksileri
Düz tasarım, birçok avantajı nedeniyle bu kadar popüler hale gelse de, tasarımcıların bu stili kullanırken karşılaştıkları bazı dezavantajlar var. Artılarına ve eksilerine bakalım.

profesyoneller
Popülerlik
Düz tasarım bir trend haline geldi ve giderek daha fazlasını topluyor olumlu geribildirim\ tasarımcılardan ve web tasarımcılarından ve hiç de zemin kaybediyor gibi görünmüyor. Aksine, giderek daha fazla yayılıyor, bazı yeni biçimler ve özellikler kazanıyor, giderek daha yaratıcı hale geliyor.
Basitlik
Düz tasarım basit, minimalist ve temizdir. Flat on the web, kullanıcıların görsellerle dikkatlerinin dağılması yerine içeriğe odaklanmasına yardımcı olur. Bu aynı zamanda mobil uygulama arayüzleri için de geçerlidir: büyük düğmelere sahip temiz bir tasarım, mobil cihazlar mükemmel.
Parlaklık
Renk, düz tasarımda bir başka harika artıdır. Parlak ve doygun renkler çekici ve temiz görünür ve degradelerin olmaması tasarımı şık kılar. Üstelik bu tür saf renkler onu daha olumlu, prezentabl hale getirir, düz tasarım doğru havayı yaratır.
Kusurlar
Dairenin daha birçok avantajı vardır, ancak hiçbir tasarım mükemmel değildir ve onu idealize edemeyiz. İşte düz tasarımın bahsetmemiz gereken bazı dezavantajları:
tepkisizlik
Bazen yokluk önemli detaylar veya görsel efektler, kullanıcı dostu bir arayüz oluşturma sürecini zorlaştırır ve genellikle tüm tasarımın yanıt vermemesine neden olur. Bir web sayfasında ekrana tıklamanız veya dokunmanız gereken öğeleri bulmak zor olabileceğinden, tüm kullanıcılar düz ile rahat hissetmez. cep telefonuçünkü interaktif değiller.
Tipografi ile ilgili sorunlar
Daha önce de belirtildiği gibi, her yazı tipi düz tasarıma uygun olmayabilir. Bazen keskin kenarlı bu kadar zengin bir yazı tipi gerçekten dengeli ve şık görünür. Ancak fontun yanlış seçilmesi durumunda tüm tasarım bozulabilir. Hangi fontların flat için uygun hangilerinin uygun olmadığını çok iyi hissetmeniz gerekiyor.Tecrübe eksikliği font seçimini çok zorlaştırıyor.
Zayıf görseller
Efektlerin, renklerin ve yazı tiplerinin kullanımındaki sınırlamalar nedeniyle düz çok basit ve soğuk görünebilir. Minimalizmi aynı zamanda ana dezavantajı olabilir - diğer düz tasarımlar tamamen sizinki gibi görünür. Aynı basitleştirilmiş şekilleri, sınırlı renk paletlerini ve benzer yazı tiplerini kullandığınız için, simgelerinizin veya web sayfalarınızın başka birinin tasarımından farklı görünmesini sağlamak çok zordur. Sonuç olarak, düz tasarım zamanla sıkıcı hale gelebilir.
9. Geleceğin Düz Tasarım Trendleri
Flat tasarımın tamamen kendi haline geldiği ve durduğu söylenemez, belki de yukarıda belirtilen eksikliklerinden dolayı, flat gelişmeye ve değişmeye, yeni özellikler kazanmaya ve görsel ifadeyi artırmaya eğilimlidir.
Düz tasarımın son örneğine dikkatlice bakarsanız, gerçekten öyle olduğunu görebilirsiniz.kademeli olarak titiz araçlarından ve degradeler, gölgeler, aydınlatma ve diğer görsel efektler gibi ince efektler eklemeye başlar.

Bu küçük dokunuşlar, düz tasarımlara, skeuomorfik tasarımlar gibi aşırı ayrıntılı olmadan biraz derinlik katıyor.Bu küçük iyileştirmeler, düz tasarımı daha duyarlı ve rahat hale getirmenin yanı sıra, düz tasarımı daha esnek ve çok yönlü hale getirerek yeni bir görünüm getiriyor.
Böylece daire özelliklerini kaybetmez, daha ilgi çekici, esnek hale gelir.- Gerçekten iyileşiyor.
sonuçlar
Böylece düz tasarımın tarihinden bazı gerçekleri tartıştık ve renkler, şekiller ve tipografi hakkında konuştuk. Farklı bakış açılarına baktık, dairenin avantaj ve dezavantajları üzerinde durduk ve iyi bir tasarım yaratmanın bazı temel ilkelerini öğrendik.
Umarım bu makaleden yeni bir şeyler öğrenmişsinizdir veya en azından onu ilginç bulmuşsunuzdur. Daha önce yapmadıysanız düz tasarımı denemelisiniz.
Sonuçta, düz tasarım hakkında başka ne söylenmeli?
Keskin kenarları, sulu renkleri ve net yazı tipleri, temizliği ve minimalizmi ile gerçekten düz seviyorsanız, o zaman gidin!
Trend oldu, ancak diğer grafik stillerinde olduğu gibi, kendinizi tek bir teknikle sınırlamayın. Düz moda ise bu, projenizde başka stiller kullanamayacağınız anlamına gelmez. Küçük detayları ve dokuları ile Skeuomorfizm de olabilir iyi karar. En önemlisi, tasarımın her proje için farklı olduğunu, uygun ve işlevsel kalırken ruhunu, amacını, özünü ifade etmesi gerektiğini unutmayın. İleri!