Дизайнерът даде съвети за избора на палитра за инфографики. Еволюция на плоския дизайн: тъмна цветова палитра Плоски цветове
Вече говорихме много за плоския дизайн. Показа много различни примериизползвайки този метод. Какво ще кажете да разработите своя собствена версия? Една от важните части на този метод, ако не и най-важната, е цветова палитра.
Плосък дизайн - Подготовка



Плоският дизайн е метод, който не използва никакви допълнителни ефекти или най-простите, а също така не съдържа триизмерни елементи. Ефекти като сенки, скосявания, щамповане и градиенти не се използват в плоския дизайн.
Някои наричат външния вид на плоския дизайн прост, въпреки че това не винаги е така. Самият външен вид и усещане са прости, чисти и удобни за потребителя, което го прави все по-популярна опция за мобилни потребителски интерфейси, както и модерна опция за дизайн за уеб дизайн.
Определяне на цветовата палитра
Плоският дизайн работи с ярки, смели цветове и когато става въпрос за... цветова палитра,тогава най-често дизайнерите предпочитат да използват голямо разнообразие от цветове.
Още нещо, което прави плоския дизайн различен по отношение на цвета. Дизайнерите използват цветова палитрасамо един нюанс и добавете два - три, четири или повече цвята. Повечето от тези опции са ярки, напълно наситени нюанси, които са противоположни като сиво и черно.
Когато става въпрос за цветен плосък дизайн, много традиционни правила за смесване и съчетаване на цветове се игнорират и се използват палитри, които обхващат дъгата с повече цветове.
Всичко, което виждаме в плоския цветен дизайн, е комбинация от нюанс и наситеност. Дизайнерите могат да използват доста нюанси, които ще се допълват по отношение на зададената дълбочина на цвета, независимо дали този цвят е основен цвят или е резултат от вторичен цвят. цветова комбинация, или може би този цвят е от съвсем друга част цветова палитраи съдържа цветове в черни или бели нюанси.
Когато става въпрос за цветова палитра, плоските дизайни често са свръхнаситени с ярки цветове, ретро или монотонни. Това не означава, че те са единствените опции, но тъй като днес тенденцията се развива, тези опции вече са най-популярни.
Ярки цветове



Ярък цветова палитрачесто характеризира плоския дизайн, защото предизвиква различни чувства. Ярки цветовеработят особено добре в сравнение с конвенционалните, също и на тъмен фон, създавайки контраст и привличайки погледа на потребителя.
И така, откъде да започнем?
FlatUIColors.com има страхотен начален списък с някои от най-популярните нюанси в плоския дизайн. От ярки сини и зелени до жълти и оранжеви. Сайтът е чудесно място да започнете да използвате плосък дизайн във вашия проект, защото можете да избирате и изтегляте безплатни цветове и различни комбинациицветове. (Лично аз харесвам сиви и спокойни тонове.)
Ако искате да комбинирате вашите собствени смели цветове в плосък дизайн, изберете простота и цветове, които имат същия нюанс и наситеност.

Ярки примери: Опитайте тези цветови комбинациизаедно или поотделно в групи, за да създадете по-плоска цветова палитра. Всеки от тези цветове ще бъде поставен на бял или черен фон за максимално въздействие.
Популярни цветове: синьо, зелено и лилаво
Ретро цветове




Ретро цветовете също са популярен избор при работа с плоски дизайни.
Тези по-малко наситени нюанси са изградени на базата на ярки цветова палитра, но с добавка на бяло, за да ги направи по-приглушени. Ретро цветовата палитра често съдържа много оранжево и жълто, а понякога и червено или синьо.
По-често се виждат основни и вторични цветове, използвани в ретро палитри, когато се работи с плоски дизайни, поради омекотяването на цветовия тон.

Ретро примери: Ретро цветовете работят най-добре, когато са поставени на преден план като доминиращи цветове. Сдвоете ги с изображения или приглушени цветове за най-добри резултати.
Популярни цветове: оранжево, прасковено или тъмно синьо.
Монотонни цветове



Монотонните цветове, съчетани с плоски дизайни, набират популярност с бързи темпове. Тези цветни палитриразчитам на единствените цветове, черно и бяло, за да създадете ярка, но отчетлива палитра.
Повечето монотонни цветови схеми използват два или три цвята като основен цвят. Най-популярният избор на цвят изглежда синьо, но много дизайнери избират цветове, базирани на черно (сиво например) за монотонна схема или цветове като червено за копчета.
Друга възможност е да създадете ефект, като използвате монотонни малки вариации в цвета. Ако започнете със синьо и добавите нюанси на зелено и създадете схема, която е синьо-зелена.
Монотонните цветове са особено популярни за мобилни приложенияи мобилен дизайн.

Монотонни примери: Точно както при другите цветови палитри, монотонните схеми също трябва да използват контраст. Смесете нюанси, различни от основния цвят. Започнете с наситени (100%) и нюанси 50%, 20% и 8%.
Заключение
Единственото нещо, което наистина прави плоския дизайн работещ е, че тенденцията е нова и интересна.
Създаване цветова палитра, който отговаря на тона на вашия проект, показва на потребителите как да използват вашия сайт, визуално е интересен и забавен. Обърнете внимание не само на някои традиционни правила за избор на цвят, но и на собствените си вкусове, когато създавате плоски цветови палитри.
Плоският дизайн е една от тенденциите в уеб дизайна, която остава актуална учудващо дълго време. През последните няколко години този дизайн се използва активно в разработването на интерфейси за десктоп, уеб и мобилни приложения. Плоският дизайн също се използва активно при създаване на печатни графични материали. Можете да научите повече факти за плоския дизайн в това онлайн ръководство. Днес темата на нашия разговор няма да бъде плоският дизайн като цяло, а неговата специфична част – плоските цветове.
Плоският дизайн получи името си по причина: концепцията му изключва използването на триизмерни елементи, дълбоки сенки и ярки градиенти (на английски „flat“ означава „плосък“). Бутоните, иконите и другите графични елементи изглеждат опростени и ясни, но все пак привлекателни.
Разработването на плосък дизайн на уебсайт не е толкова лесно. Основните трудности възникват при интерактивните елементи, тъй като дизайнът трябва да подчертава разликата между статично и динамично съдържание. Единственият начин да кажете на потребителите кои елементи са интерактивни е да използвате фини сенки и граници. Следователно, за да създадете „балансирано“ плоско оформление, трябва да обмислите всеки елемент до най-малкия детайл и това не е лесна задача.
Избор на плоски цветове за цветовата схема
Значението на цветовете в уеб дизайна не може да бъде надценено. Например един успешен може да привлече повече читатели. Струва си да се каже веднага, че плоският дизайн е уникален по всички въпроси, свързани с цвета. Ярките цветове на плоския дизайн веднага привличат вниманието на потребителите. За разлика от традиционните цветови схеми, които се състоят от два или три нюанса, плоските дизайни на оформление се правят в четири или повече цвята. Много често това са богати нюанси, съчетани със сиво или черно.
Традиционните правила за цветови комбинации трудно могат да бъдат приложени към плоския дизайн. При плоския дизайн не е важна комбинацията от самите цветове, а техният тон и наситеност. Въпреки факта, че в дизайна на едно оформление можете да използвате абсолютно няколко различни цветове, те трябва да се комбинират в дълбочина. Самите плоски цветове могат да бъдат първични или вторични. Може дори да е контрастираща комбинация от бяло и черно.
Преминавайки от теория към практика, бих искал да ви разкажа за набор от плоски цветове от W3.CSS. Тази колекция съдържа различни цветови схемиза създаване на уебсайтове. Тук ще намерите цветове за материален дизайн, плоски цветове, цветове за Windows metro и Windows phone 8. Тази селекция е придружена от примери за HTML и CSS код, за да можете бързо да приложите избраната комбинация.
Ако сте напълно начинаещ и не знаете откъде да започнете, посетете Flat UI Colors. На този сайт можете да копирате цвета, който харесвате, и след това да го намерите в графичния редактор, като поставите подходящата стойност. Както можете да видите, селекцията е доминирана от ярки нюанси- от зелено и синьо до жълто и оранжево.
Но дори и при плоския дизайн има ограничения за цветовете, от които можете да избирате. Например, едва ли ще видите комбинация от червено, жълто и сини цветяв едно оформление. Дизайнерите предпочитат по-богати и по-смесени нюанси.
Искате ли да разработите плосък дизайн на уебсайт? Обърнете внимание на шаблоните MotoCMS 3.0, създадени, като се вземат предвид принципите на плоския дизайн. Сравнихме шаблоните с различни примери за плоски цветови схеми, за да покажем как те влияят на свойствата на потребителския интерфейс.
Ярки цветове.Живи сини, зелени и лилави се открояват на бял или черен фон. Тези цветове често се използват в плоския дизайн на уебсайтове.
MotoCMS 3.0 шаблон за уеб сайт за печатни услуги
MotoCMS 3.0 шаблон за уеб сайт за печатни услуги - перфектно решениеза проект, свързан с печат и печат. Темата на шаблона обаче може лесно да се промени. Дизайнът на шаблона е разработен, като се вземат предвид принципите на плоския дизайн. На потребителите се предлагат 8 опции за слайдери и галерии, заедно с 20 уиджета и модула. Всичко това ще ви помогне да създадете популярен и оригинален онлайн проект.
Ретро цветове.Това често са пастелни оранжеви и жълти, комбинирани с ярки червени и сини. Най-често основните плоски цветове са ретро стилкомбинирани с второстепенни – така по-лесно се постига ефект на смесване.
Практически съвети и инструменти.
Цветовете, както всичко останало, е най-добре да се използват умерено. Ще постигнете по-добри резултати, ако използвате максимум три основни цвята във вашата цветова схема. Ефективността на избора на цвят в дизайна до голяма степен се основава на баланса и колкото повече цветове, толкова по-трудно е да се постигне.
Цветът не определя качеството на дизайна - той го подобрява.
Пиер Бонар
Ако имате нужда от допълнителни цветове извън това, което първоначално сте избрали за вашата палитра, използвайте нюанси и сенки. Действайте в рамките на избрания диапазон.
Правило 60-30-10
Това правило за дизайн ви помага бързо да създадете цветова схема. Пропорцията 60% + 30% + 10% отразява баланса на цветовете. Тази формула работи, защото създава усещане за баланс и позволява на очите да се движат удобно от една точка в друга. Освен това тази техника е изключително лесна за използване.
Стенна декорация, мебели, аксесоари.60% е вашият доминиращ цвят, 30% е вашият вторичен цвят и 10% е вашият акцентен цвят.
Значение на цветовете
Учените са изследвали психологическите ефекти на определени цветове от векове. Отвъд естетиката, цветовете създават емоции и асоциации. В зависимост от културата и обстоятелствата значенията на цветовете могат да варират. Ето защо виждате модните бутици в черно и бяло. Те искат да изглеждат елегантни и благородни.
 Asos е изцяло черно-бял, със зелен “call to action”. И това не е просто така.
Asos е изцяло черно-бял, със зелен “call to action”. И това не е просто така. - червен: страст, любов, опасност
- Син: спокойствие, отговорност, безопасност
- черен: мистерия, елегантност, зло
- Бяло: чистота, тишина, спретнатост
- Зелено: новост, свежест, природа
Можете да научите повече за значението на цветята от Color Culture.
Първо скала на сивото
Обичаме да си играем с цветове и тонове в ранните етапи на разработване на дизайна, но това поведение може бързо да ви разочарова - можете да прекарате 3 часа в избор на основен цвят и след това да промените решението си така или иначе... Със сигурност е изкушаващо, но не особено ефективен.
Вместо това, насилете се да работите върху структурата - разстоянието и разположението на елементите във вашето оформление. Това ще спести много време. Тази работа е много продуктивна. От друга страна, не е нужно да е скучно. Тествайте различни нюанси, ако искате да постигнете нещо приятно външен вид.
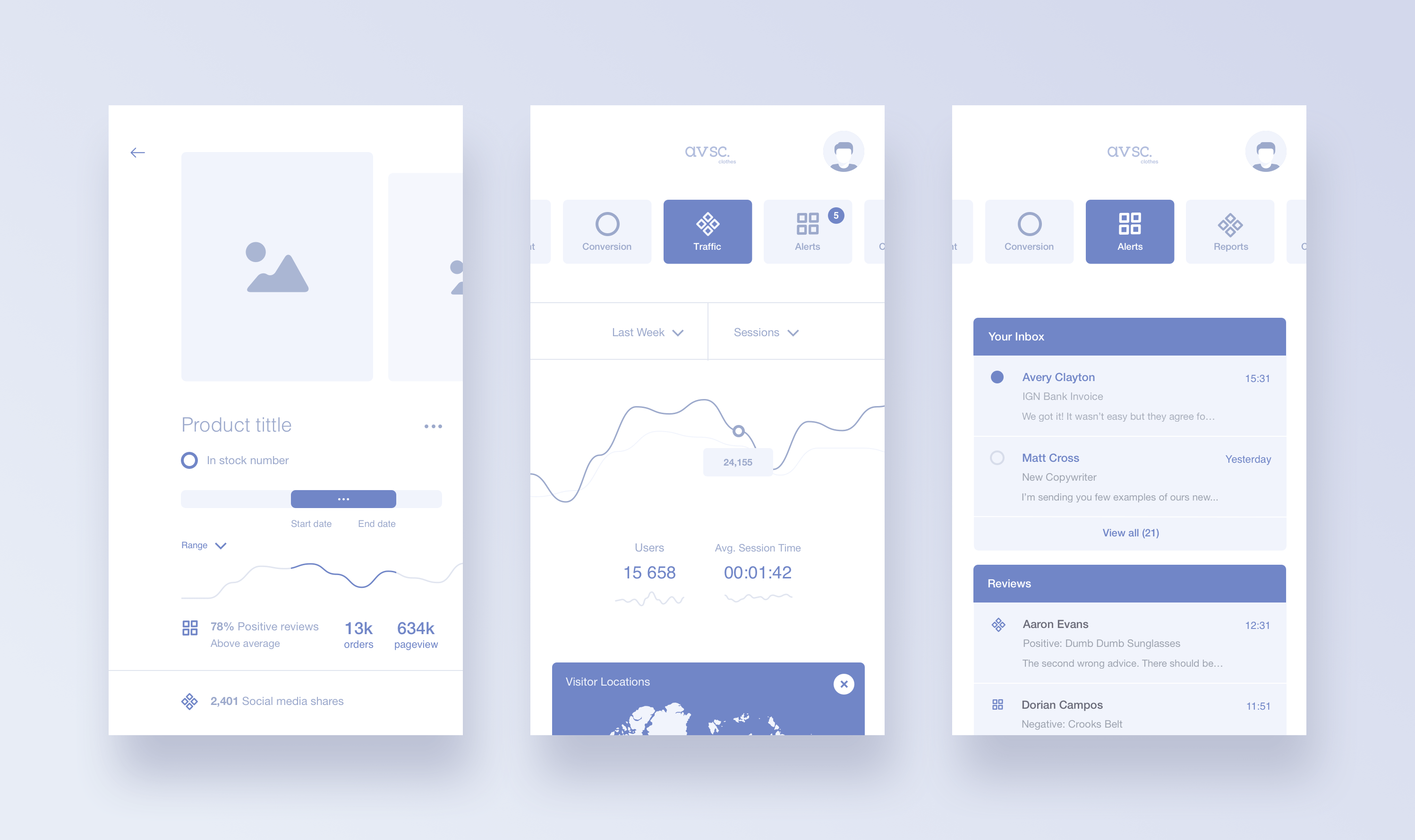
 Една от моите творби, която можете да намерите в дрибъл. Семпли монохромни цветове и акцент върху елементите.
Една от моите творби, която можете да намерите в дрибъл. Семпли монохромни цветове и акцент върху елементите. Избягвайте чисто сиво и черно
Един от най-важните цветови трикове, които някога съм виждал, е да избягвам сиви цветовебез насищане. IN Истински животНяма чисти нюанси на сивото. Същото важи и за черните.
 Повечето тъмен цвятна тази снимка не е #000, а #0A0A10
Повечето тъмен цвятна тази снимка не е #000, а #0A0A10 Не забравяйте, че винаги трябва да добавите малко наситеност към цвета. Подсъзнателно ще се възприема по-естествено и близо до потребителите.

Вярвайте в природата
Най-добрите цветови комбинации вече са измислени от природата. Винаги изглеждат естествени. Най-хубавото е просто да наблюдавате заобикалящата природа и да извличате от там палитри за дизайна си, в природата те винаги се променят.
За да се вдъхновите, трябва само да се огледате
Поддържайте контраста
Някои цветове се съчетават добре, а други въобще не. Има дефиниращи правила за взаимодействие на нюанси, които са най-добре демонстрирани цветен кръг. Трябва да сте наясно с тези методи, но не е нужно да ги използвате ръчно.

Вдъхновете се
Когато става въпрос за намиране на примери за потребителски интерфейс, dribbble е един от най-добрите най-добрите местаза това. Има инструмент за търсене по цвят. Така че, ако трябва да проведете визуално проучване относно използването на определен цвят от други дизайнери, отидете на

Видео, печатен дизайн, интериорен дизайн, мода... има просто много места, от които да почерпите вдъхновение. Запазете интересни находки за бъдещи идеи.



Често обичам да крада цветове от музикални видеоклипове на KPOP. Те са луксозни.
Инструменти
За да улесня нещата за себе си, ще дам няколко най-добрите инструментиза избор на цветови палитри. Те ще ви спестят много време.
Слагам любимия си инструмент за избор на цветове. Можете просто да изберете един цвят и да генерирате палитра, като натиснете интервала. Coolors ви позволява да качите изображение и да създадете палитра от него. Не сте ограничени до един резултат - селекторът ви позволява да промените първоначалната референтна точка.

Охладител
Този инструмент от Adobe вече е за дълго времепомага на дизайнерите. Работи в браузъра, има и десктоп версия. Ако използвате настолната версия, можете да експортирате цветовата схема във Photoshop.

Подобен е на Kuler, разликата е, че не сте ограничени до 5 нюанса. Страхотно, ако имате основните си цветове и искате да си поиграете с допълнителни нюанси.

Designspiration.net
Представете си, че имате идея за цветова палитра, но трябва да сравните визуално различни варианти. Designispiration е идеален за тези цели. Вие избирате до 5 цвята, търсите изображения, които отговарят на вашите нюанси. Услугата не само успешно търси изображения в дадена палитра, но също така ви помага да изберете правилната графика за интегриране в дизайна.
Може да попитате - какво ще стане, ако искам да търся снимка в избрания цвят? Shutterstock има инструмент, наречен Spectrum, където можете да намерите снимки на определен нюанс. Дори не се нуждаете от абонамент за това, защото изображенията за визуализация с воден знак ще бъдат напълно достатъчни за генериране на палитрата.

Tineye Multicolr
Но ако трябва да намерите снимка въз основа на няколко определени цвята или дори да зададете конкретно количество от всеки нюанс, тогава използвайте Tineye. Този сайт използва база данни от 10 милиона Creative Commons изображения от Flickr.
Последни мисли
Цветът е много труден ресурс за овладяване, особено в ерата на дигиталния дизайн. Съветите, които споделих в тази публикация, ще улеснят намирането на правилните нюанси. Най-добрият начин да научите как да създавате зашеметяващи цветови схеми е чрез практика, така че играйте много с цветовете.
Етикети: ,В тази статия ще ви разкажа за плоския дизайн. Вероятно вече сте чували нещо за това, тъй като плоските се превърнаха в една от водещите тенденции в мрежата през последните няколко години.
Днес ще разгледаме какво е плосък дизайн, как се е появил и какво ви трябва, за да създадете чист, ярък и отзивчив дизайн.
можете да намерите добри примериплосък дизайн на уебсайта http://market.envato.com/. Има тонове оформления, икони и шаблони, които ще ви дадат ясна представа за това как изглежда модерният дизайн .
1. Какво е плосък дизайн?
Плосък дизайн - модерен стилпотребителски интерфейс, както и графичен дизайн, характеризиращ се с минимализъм. Плоският дизайн се характеризира с използването на минимум елементи и липсата на различни ефекти на текстура, сянка и светлина, например: смесени цветове, градиенти, акценти и т.н.
Плоското се противопоставя на скевоморфизма( Скевоморфизмът е принцип на проектиране, когато на един продукт се придава външен вид на друг, т.е. Кога различни елементиинтерфейсът се копира от реални обекти - прибл. превод.) , както и богат дизайн.Въпреки това си струва да се каже, че плоският дизайн изобщо не е толкова прост, колкото изглежда на пръв поглед. Той включва някои характеристики на скевоморфизма, но ще говорим за това малко по-късно.
Като цяло плоският помага на потребителя да се съсредоточи върху съдържанието, без да се разсейва от визуални ефекти. Плоският дизайн подчертава простотата на елементите, като в същото време прави интерфейса по-отзивчив, приятен и лесен за използване.
2. Малко история
Плоският дизайн, както знаете, съществува много преди да се превърне в световна тенденция в мрежата. Плоският дизайн беше доста популярен през 80-те години поради факта, че технологията по това време все още не беше достатъчно развита, за да поддържа сложни ефекти, текстури и сенки. Но дори и тогава дизайнът се стреми към скеуфоморфизъм, опитвайки се да направи елементите на интерфейса възможно най-реалистични.
Плоският дизайн, във вида, в който го виждаме сега, започна да набира популярност, след като Microsoft започна да произвежда продукти в така наречения метро стил. Metro е UI дизайн от Microsoft, който е поразителен със своя стил и простота.
В 2010 Microsoft пусна Windows Phone 7, който използва плосък дизайн с остри ръбове и прости графики, наследени от един от по-ранните продукти Microsoft (Zune). По-късно, вдъхновени от успеха, Microsoft пуснаха операционна система Windows 8, базиран на същия плосък Metro стил.
В края на краищата плоският дизайн достигна своя връх на популярност през 2013 г., когато Apple пусна iOS 7 демонстрира фундаментално нов дизайнс напълно преработени елементи на потребителския интерфейс, включително икони и шрифтове. Apple създаде визуални принципи на UI и дизайн на икони .

Скоро след това Google също започна да използва плоския стил в своите приложения и уеб страници, наричайки го Материален дизайн. Google дори има цял раздел, посветен на този стил, включващ описание на целите на уеб дизайна, неговите принципи и инструкции за създаване на различни дизайнерски обекти: икони, оформления и т.н.

Оттогава плоският се превърна в ключова тенденция в уеб дизайна, правейки уебсайтовете, приложенията и елементите на интерфейса елегантни, изчистени и стилни.
Така има три глобални примера за плосък дизайн от компании, без които е трудно да си представим модерен святтехнологии:
Дизайнът на Metro на Microsoft
Дизайн на Apple iOS 7
Материалният дизайн на Google
3. Не забравяйте да сте чисти
Плоският дизайн очевидно се нарича „плосък“ поради липсата на триизмерни елементи и реалистични ефекти като градиенти, текстури, акценти, полутонове, сенки. Не забравяйте, че плоският стил е двуизмерен (плосък) начин за изобразяване на обекти.
Освен това при плоския дизайн обектите се изобразяват по много опростен и стилизиран начин.
А понякога дори се използва само силуетът или контурите на обекта, т.е. достатъчно, за да направи обекта разпознаваем, но не го претоварвайте с незначителни детайли.

Минимализмът се превърна в глобална тенденция в наши дни: простотата на формите и използването на остри ръбове създават изчистен и приятен дизайн. Прости формипо-разбираеми и по-лесни за разбиране. Това поддържа дизайна минималистичен и чист, без да му придава натоварен, разхвърлян вид.
4. Доведете го до съвършенство
Знайте, че когато става въпрос за създаване на плоски икони и елементи на потребителския интерфейс, трябва да ги направите да изглеждат ясни, спретнати и съвършени в пикселите, т.е. колкото се може повече. Освен това, това се отнася както за растерна, така и за векторна графика.
С програмата Адобе ФотошопТук всичко е ясно: работи с растерна графика, която се основава на пиксели.

Що се отнася до програмата Adobe Illustrator, тя използва векторна графика, състояща се от криви и линии, наречени вектори, които са определени с математически формули.
Имало едно време Adobe Illustrator не беше особено удобна програма за създаване на графики с перфектни пиксели. Добрата новина е, че най-новите версии Illustrator се превърна в страхотен инструмент за създаване на добри графики.
Трябва да кажа, че векторната графика включва най-вече работа с прости, плоски форми, чисти цветове и мрежи. Adobe Illustrator е много гъвкав в настройките и ви позволява да адаптирате мрежата към вашите нужди, да подравнявате обекти и да използвате Различни видовещракване. Това улеснява създаването на перфектния дизайн, който изглежда изчистен и стилен на всеки дисплей. Ако искате да научите как да създавате перфектни графики, тогава трябва да прочетете статията: Как да създадете перфектни за пиксели произведения на изкуството с помощта на Adobe Illustrator .

5. Цвят
Една от най-специфичните характеристики на плоския дизайн, освен сенките, е използването на цвят. Повечето от цветовете, които плоският дизайн използва в своите елементи, се състоят само от няколко основни цвята.
Цветът в плоския дизайн е ярък, наситен и богат.Плоската цветова схема не се ограничава до няколко специални цвята, тя съдържа много нюанси и изборът им зависи само от това, което изобразявате, било то икони на сладкиши или предмети в ретро стил в изтънчена ретро палитра.

Да приемем, че сте дизайнер на потребителски интерфейс и разбирате добре цветовите палитри, експериментирате с цветен панелвъв Photoshop и Illusstartor, смесвайки цветовете както желаете. Този процес обаче е доста сложен и изисква добра интуиция, опит и умения. Тук ще намерите някои инструменти, които могат да ви помогнат да създадете своя собствена цветова палитра.
Някои от тях са подходящи за всякакъв вид дизайн и илюстрация, не само за плосък дизайн. Например Adobe Color CC, по-известен като Cooler. Днес има достъп до него, както през уебсайта, така и директно чрез продуктите на Adobe. Cooler е много гъвкав инструмент, който ви позволява или да създадете своя собствена цветова палитра, или да изберете от персонализирана палитра от библиотека.
Друг прост и удобен генератор на цветова палитра е Coolors. Просто натиснете интервала и програмата ще генерира цветова палитра, можете да регулирате цветовете, има и функция за експортиране.
Има няколко други подобни услуги с персонализирани палети, които могат да бъдат полезни. Има обаче един инструмент, създаден специално за плосък дизайн FlatUIColors.com от Designmodo - услуга с набор от „плоски“ цветове, много удобни за работа. Този сайт стана много популярен сред дизайнерите, които търсят добро цветови решенияза перфектен дизайн. Опитай!
Освен това можете да намерите по-голямо разнообразие от цветове и палитри Ръководство за материален дизайн на Google.
6. Дълги сенки
Както бе споменато по-горе, плоският дизайн се характеризира с простота, много свободно пространство- затова флет отхвърля използването на каквито и да било ефекти. Има обаче един ефект, който е типичен за плоския дизайн. Този ефект се превърна в тенденция и характерна особеностплоска.
Сега говорим за дълги сенки. Имат някои типични характеристики, което прави този ефект разпознаваем, а именно: 45-градусов наклон и голям размер(сянката може да бъде няколко пъти по-дълга от самия обект. В резултат на това дългите сенки придават на плоскостта някакъв ефект на дълбочина.

Този ефект прави обекта по-триизмерен, но в същото време го запазва в контекста на плоския дизайн.
7. Работа с шрифтове
Типографията играе голяма роля в плоския дизайн. Често текстът се превръща в основен елемент на композицията.
Плоските дизайни обикновено използват прости стилове на шрифтове, което прави целия дизайн като цяло чист и четлив. Можете да намерите много безплатни шрифтовев Adobe Typekit, ако използвате продукти на Adobe. Ще намерите и много добри безплатни шрифтове във Font Squirrel. Но не забравяйте да прочетете лиценза, ако възнамерявате да използвате шрифта за търговски цели.
Най-често в плоския дизайн е обичайно да се използват главни букви и контрастни цветове, което прави текста по-четлив.

Използвайте шрифтовете умерено, като не забравяте, че те трябва да допълват и допълват дизайна, а не да изглеждат като отделен елемент. Това не означава, че не можете да използвате серифни или ръкописни сложни шрифтове. Само не забравяйте да бъдете минимални и да поддържате всичко в баланс. Въпреки това, flat все още често използва sans-serif шрифтове, тъй като изглеждат по-строги и спретнати.
8. Плюсове и минуси на плоския дизайн
Въпреки че плоският дизайн стана толкова популярен поради многото си предимства, все още има някои недостатъци, с които се сблъскват дизайнерите, когато използват този стил. Нека да разгледаме плюсовете и минусите.

професионалисти
Популярност
Плоският дизайн се превърна в тенденция, която набира все повече и повече положителна обратна връзка\ от дизайнери и уеб дизайнери и изобщо не изглежда, че губи позицията си. Напротив, тя се разпространява все повече и повече, придобива нови форми и характеристики, става все по-креативна.
Простота
Плоският дизайн е семпъл, минималистичен и изчистен. Flat on the web помага на потребителите да се съсредоточат върху съдържанието, вместо да се разсейват от визуални елементи. Това работи и за интерфейси на мобилни приложения: изчистеният дизайн с големи бутони е полезен мобилни устройстваперфектен.
Яркост
Цветът е друг готин плюс в плоския дизайн. Ярките и богати цветове изглеждат привлекателни и изчистени, а липсата на градиенти прави дизайна стилен. Освен това такива чисти цветове го правят по-позитивен и представителен; плоският дизайн създава правилното настроение.
недостатъци
Плоският има много повече предимства, но никой дизайн не е перфектен и не можем да го идеализираме. Ето някои недостатъци на плоския дизайн, които трябва да споменем:
Липса на реакция
Понякога отсъствие важни подробностиили визуални ефекти затрудняват процеса на създаване на удобен за потребителя интерфейс и това обикновено прави целия дизайн неотзивчив. Не всички потребители се чувстват комфортно с плоски, защото може да е трудно да се намерят елементи на уеб страница, които трябва да щракнете или докоснете на екрана мобилен телефонзащото не са интерактивни.
Проблеми с типографията
Както споменахме по-рано, не всеки шрифт може да бъде подходящ за плосък дизайн. Понякога такъв богат шрифт с остри ръбове изглежда наистина балансиран и стилен. Ако обаче шрифтът е избран неправилно, това може да развали целия дизайн. Трябва да имате наистина добра представа кои шрифтове са подходящи за флет и кои не.Липсата на опит прави избора на шрифт много труден.
Слаба визуализация
Поради ограничения в използването на ефекти, цветове и шрифтове, плоските дизайни могат да изглеждат твърде прости и студени. Неговият минимализъм може да бъде и основният му недостатък - други плоски дизайни в крайна сметка изглеждат абсолютно същите като вашите. Така че е много трудно да направите вашите икони или уеб страници да изглеждат различно от дизайна на някой друг, защото използвате същите опростени форми, ограничени цветови палитри и подобни шрифтове. В резултат на това плоският дизайн може да стане скучен с времето.
9. Бъдещи тенденции в плоския дизайн
Не може да се каже, че плоският дизайн се е оформил напълно и е спрял, може би поради недостатъците му, посочени по-горе, плоският дизайн се стреми към развитие и промяна, придобивайки нови функции и повишавайки визуалната изразителност.
Ако се вгледате внимателно в последния пример за плосък дизайн, може да забележите, че наистина е такапостепенно се отдалечава от строгите си инструменти и започва да добавя фини ефекти като: градиенти, сенки, осветление и други визуални ефекти.

Тези малки щрихи придават на плоския дизайн някаква дълбочина, без да са прекалено детайлни като скевоморфните дизайни. Тези фини подобрения правят апартамента по-отзивчив и удобен, а също така внасят свеж вид, правейки апартамента по-гъвкав и многофункционален.
Така плоското не губи своите характеристики, а става по-интересно и гъвкаво- той наистина се подобрява.
заключения
Така обсъдихме някои факти от историята на плоския дизайн и говорихме за цветове, форми и типография. Разгледахме различни гледни точки, фокусирахме се върху предимствата и недостатъците на апартамента и научихме някои от основните принципи за създаване на добър дизайн.
Надявам се, че сте получили нова информация от тази статия или поне ви е била интересна. Дължите го на себе си да опитате да създадете плосък дизайн, ако не сте го правили преди.
В края на краищата, какво друго има да се спомене за плоския дизайн?
Ако наистина харесвате плоското с неговите остри ръбове, наситени цветове и ясни шрифтове, неговата изчистеност и минимализъм, тогава давайте!
Модерен е, но както при всеки графичен стил, не се ограничавайте само до една техника. Това, че плоското е модерно, не означава, че не можете да използвате други стилове в проекта си. Скевоморфизмът с неговите малки детайли и текстури също може да стане добро решение. Основното нещо е да запомните, че дизайнът е различен за всеки проект, той трябва да изразява своя дух, цел, същност, като същевременно остава удобен и функционален. Напред!